[Unity]スマートフォンのノッチとセーフエリア
![[Unity]スマートフォンのノッチとセーフエリア](https://torisan-net.com/wp/wp-content/uploads/2022/12/eyecatch-4.png)
こんにちは。プログラマーのIです。
今回はUnityを利用してスマートフォンアプリのUIを作成する際、
注意が必要な部分とその処理方法について説明したいと思います。
本投稿は
Unity2021.3.14f1 をベースで作成した内容になるため、
それより古いバージョンでは一部の機能は導入されていない可能性があります。
ご注意ください。

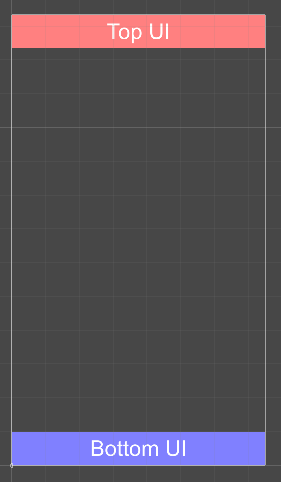
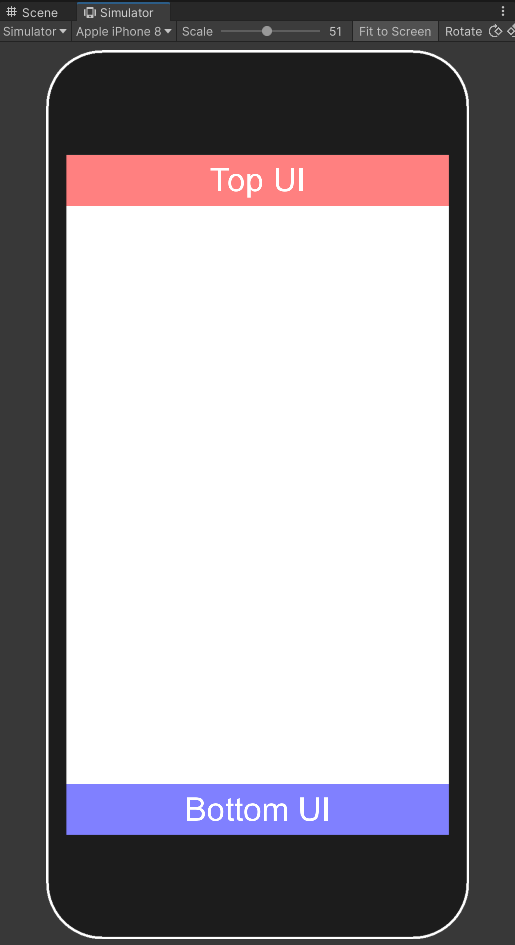
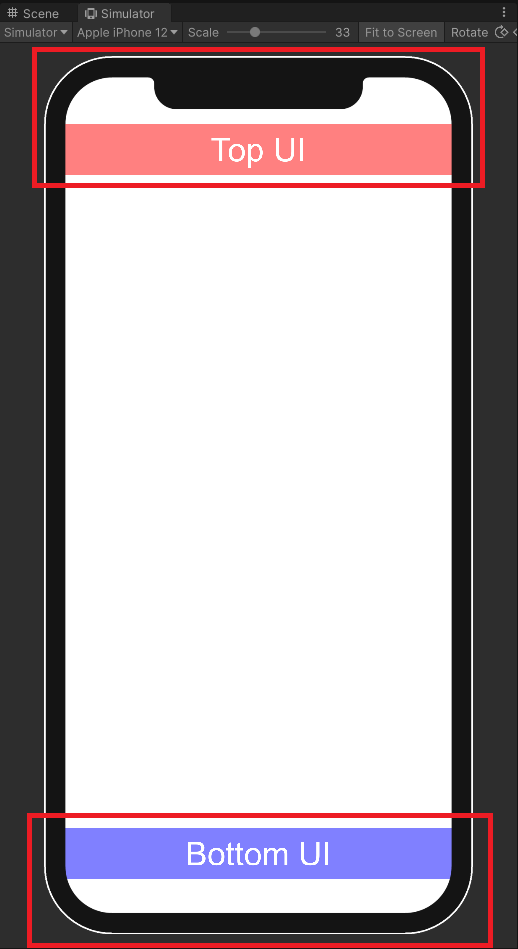
まず簡単なUIを用意しました。
TopとBottomが今回のメインになるUIです。

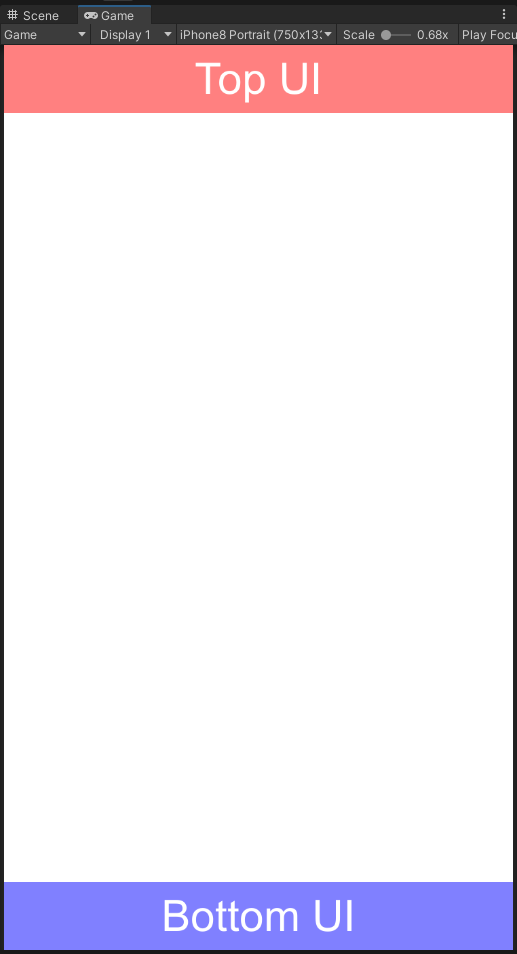
用意したUIをGameビューで確認すると問題なく表示されます。

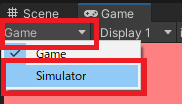
それでは、普通のGameビューの代わりに
Simulatorビューで確認してみましょう。

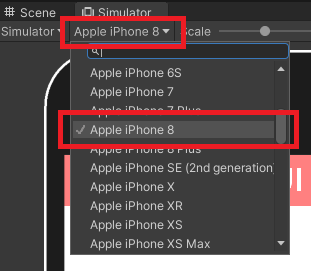
まずは iPhone8 で確認するために
端末リストから iPhone8 を選択しましょう。

特に問題なく表示されているのが確認できます。

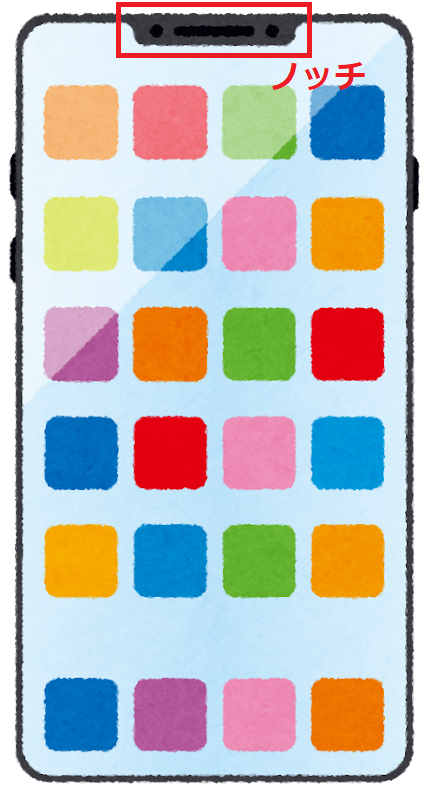
ただ、最近のスマートフォンは
大体「ノッチ」と呼ばれるカメラーなどの部品が搭載されている部分が存在しています。
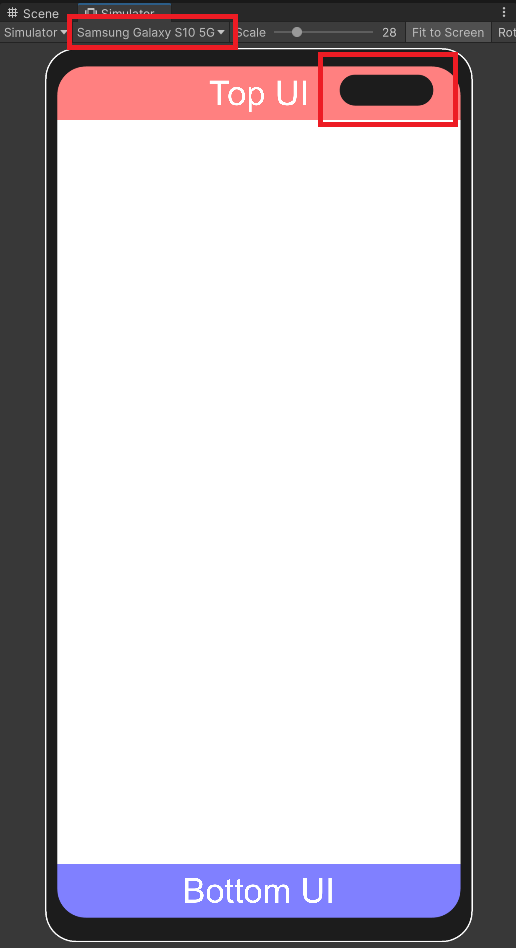
その「ノッチ」の部分を考えずにUIを作成してしまうと…

なんということでしょう!
UIがカメラに食われてしまいました…

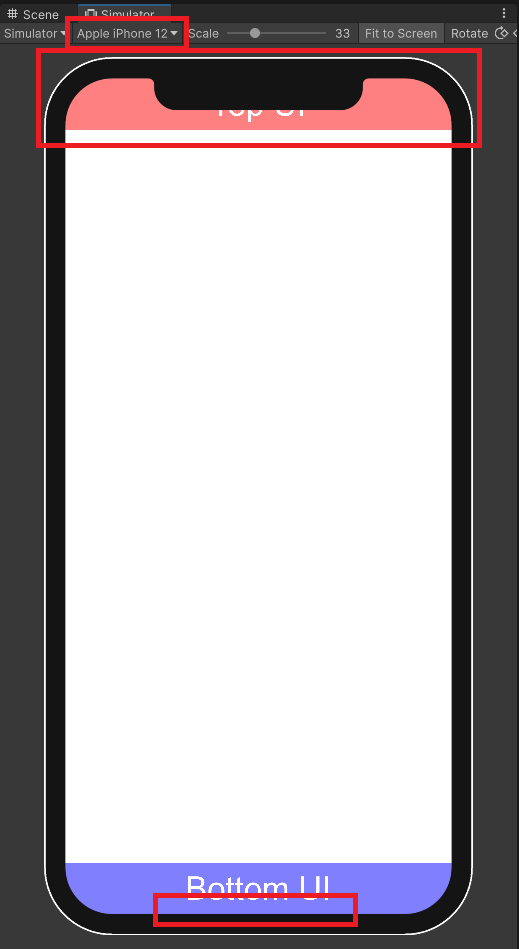
iPhoneの場合はノッチ部分だけではなく、
下段のホームバーまで
UIとダブってしまう事態が発生しました。
ノッチやホームバーに影響がない部分を
セーフエリアと呼びます。
UIをデザインする際は必ずセーフエリア内に全てのUIを位置することが推奨されています。
それではこの問題を簡単に解決できる方法について
説明したいと思います。

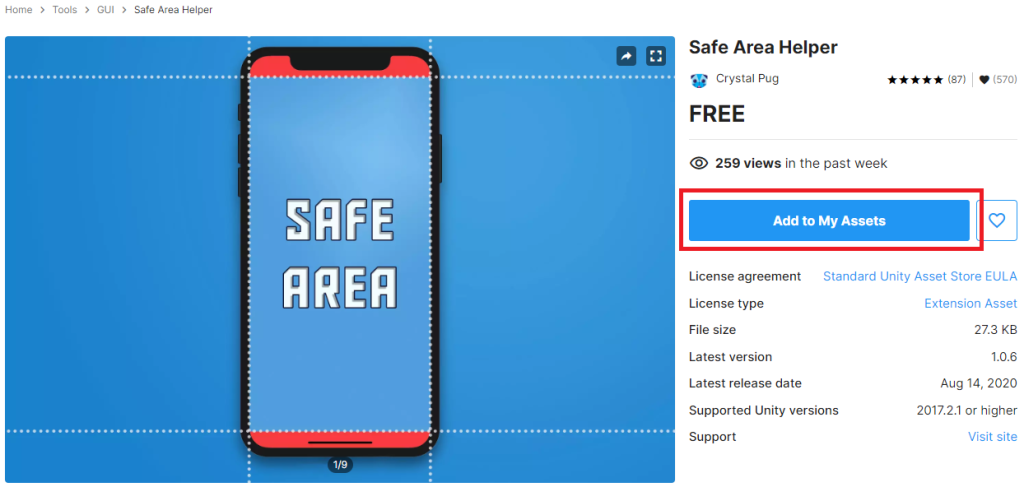
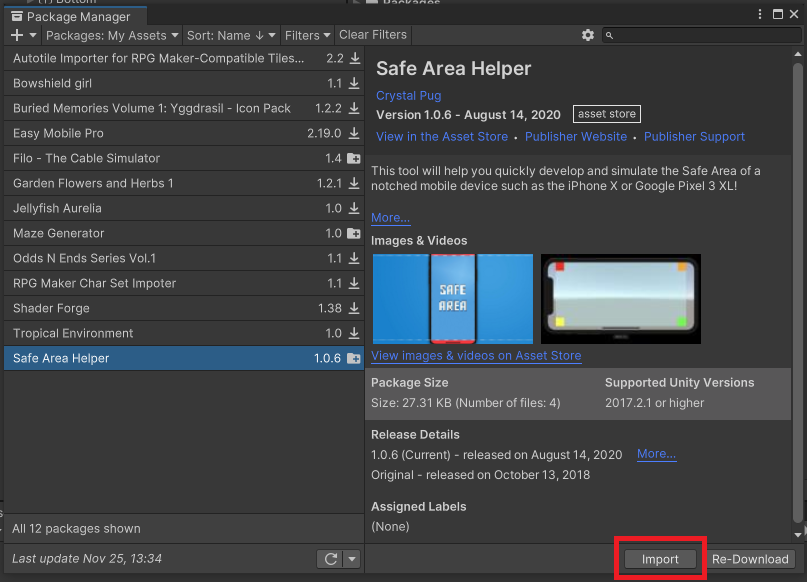
Unity Asset Storeから
「Safe Area Helper」アセットをダウンロードしましょう。(無料)
リンク:https://assetstore.unity.com/packages/tools/gui/safe-area-helper-130488



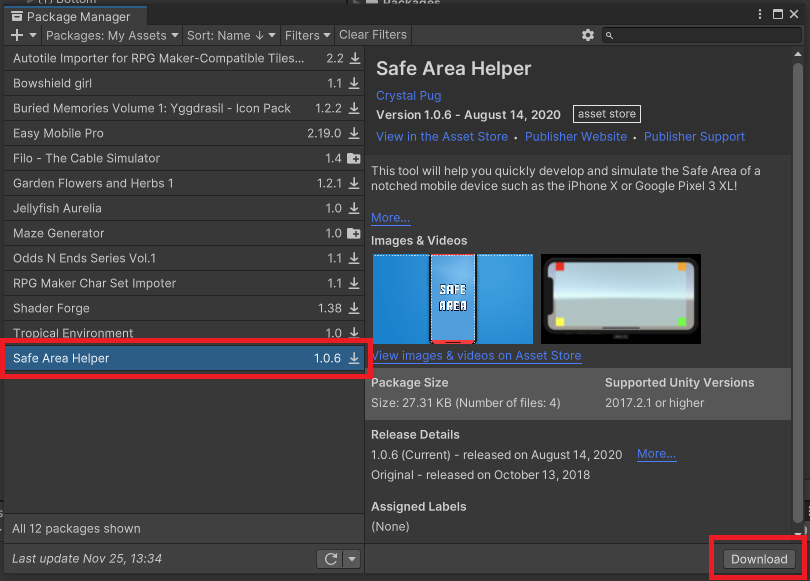
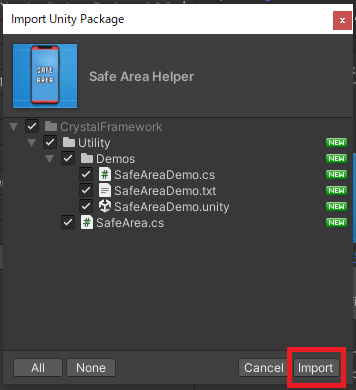
続いてアセットのインポートまで進みます。

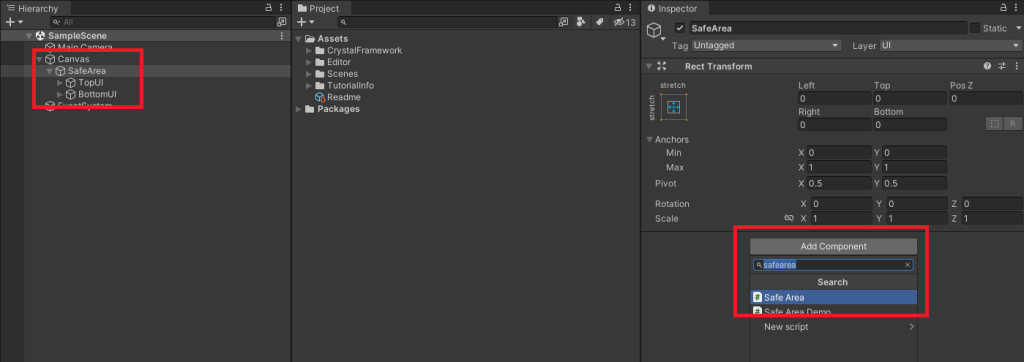
それではいよいよ設定してみましょう。
設定方法はすごく簡単です。
対象になるTopとBottomのUIをグループ化して、
そのグループオブジェクトに先ほど追加したアセットの
Safe Areaコンポネントを追加するだけです。
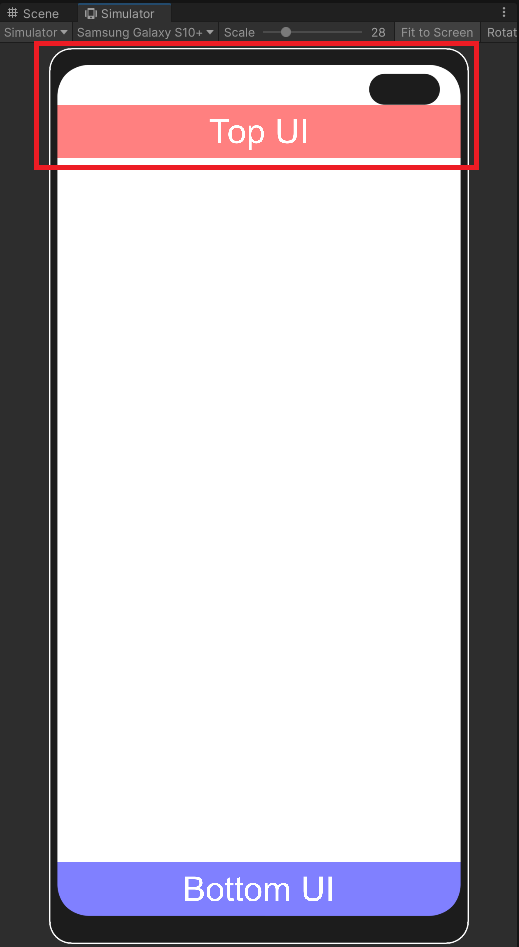
それではもう一度Simulatorビューで
UIの変化を確認したいと思います。

UIが正しくカメラを避けて表示されることが確認できます。

iPhoneの場合はノッチ部分だけではなく、
下段のホームバーの部分も正しく避けて表示されることが確認できます。
以上、Unityのセーフエリアに
対応する方法についての話でした。
ユーザー経験的にはこれは必須的な対応となるし、
Appleの場合は特にこの部分については厳しく、
アプリケーションがリジェクトされる場合もあります。
この方法で簡単に回避できる問題なので
是非ご活用ください。