Live2Dで動かそう!~イラストの読み込み&モデリング①~

こんにちは! 東京開発 デザイナーのNです
すっかり暑くなって、暑がりの私には少しつらいです。
体調管理には気をつけたいですね。
今回はLive2D第2回です。
【Live2Dで動かそう!~イラストの読み込み&モデリング①~】
前回は、Live2Dで動かすための準備をおこないました。
いよいよ、今回はLive2Dでモデリングを始めます!
① PSDファイルをインポート
Live2Dを起動し、前回作成した読み込み用PSDをウィンドウ内にドラッグアンドドロップします。
読み込みサイズを聞かれるので原寸を選んでOKを押しましょう。
これでOKです!
イラストは表示されましたか?
②モデリングをはじめる
読み込むと、はじめは全てのパーツが四角いメッシュで囲まれているのがわかるとおもいます。
これを変形させやすいように細かくメッシュを分割していきます。
1.自動でメッシュを割る
自動でメッシュを作成してくれる機能があるのでまずはそちらを使ってみましょう。
まずは、メッシュを割りたいパーツを選択します。
今回は、全て分割するのでCtrl+Aで全て選択します。
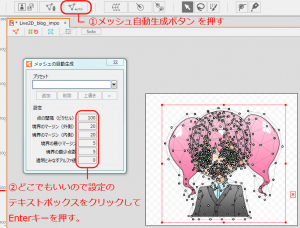
画像画面上部の赤で囲まれたAutoメッシュ作成ボタンを押すとウィンドウが開きます。
設定の中の数値の部分をどこでもいいのでクリックし、Enterキーを押してみましょう。
すると画像右のように分割されます。
設定を変えて何度もできるので、いい感じになるまで調整してみてください。
2.手動でメッシュを割る
自動ではやはり思ったようにメッシュを割ることはできません。
細かい調整などは手作業でやってみましょう。
Ctrl+Eでメッシュ編集モードになります。
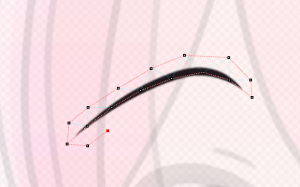
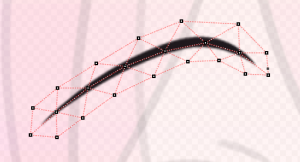
例で眉毛を編集してみます。
マウスをクリックすると頂点がつくられます。
Altを押しながら頂点をクリックでいらない頂点を消すことができます。
ぐるっと一周眉毛の周りを囲んでみましょう。
赤い点線で繋がっているところと、水色の線で繋がっているところがあります。
メッシュは三角形で割らなければなりません。
赤い点線がエッジが繋がっている部分、水色は繋がっていない部分です。
手作業で全てつなげるのは少しめんどくさいですよね。
そこで、ツール詳細タブの中の自動接続ボタンを押すと自動でメッシュを割ってくれます!
★~メッシュの割り方のコツ~★
ここでメッシュの割り方のコツのワンポイントアドバイスです!
メッシュの割り方は動きの綺麗さ、動かしやすさに直結しています。
変形しやすいメッシュ割りをご紹介したいとおもいます!
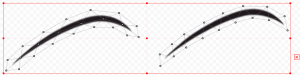
こちらの画像をご覧ください!
左右同じパーツを別の割り方で割ってみました。
こちらの割り方はどちらでもOKです。
メッシュは、なるべくパーツギリギリを形に添って、なるべく綺麗な三角形で割ると動かしやすくなります。
三角形がガタガタだったり、パーツの形状に沿っていないと、変形させたときにパーツが歪みやすくなります。
左右の違いとしては、
左
メッシュ数 多
より変形しやすい
右
メッシュ数 少
よりデータが軽い
という点です。
ゲーム向けのモデルであれば、メッシュ数に上限が決められていることがほとんどです。
綺麗に動かすためにいっぱい割りすぎて、データが重くなってしまっては、実装ができなくなってしまいます。
そこで、状況に合わせて、細かく割る部分は左のような割り方、
少し節約したいところは右のような割りかたを意識するといいと思います!
いかがでしたでしょうか?
次回は、モデリング編②パーツごとの最適な割り方を紹介していこうと思います!
P.S. 東京開発に、社員旅行で行ったろくろ体験で作った作品が届きました!
どんな色になるのかなーと思っていましたが、夏っぽいブルー系!なかなか綺麗です~
ろくろ初心者かつ不器用な私の作品はボコボコと段差ができたり、歪んでいたり…でしたが
それが色の濃淡や、手作りの温かみを生んでいて味があるなと思いました。
プロの仕上げ技術のおかげですね。
またこのような体験をしてみたいなーと思いました!