Photoshopで簡単に着色してみよう

こんにちは。デザイナーのJです。
今回は簡単なやり方でイラストを着色する方法を紹介させていただきたいと思います。
PhotoshopのバージョンはPhotoshopCC2021です。

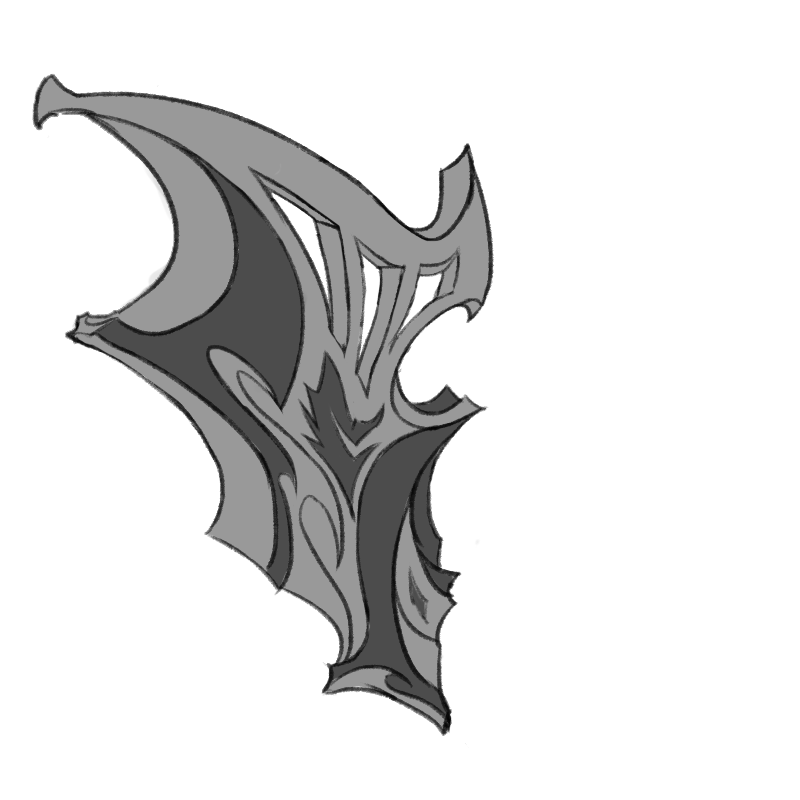
①)まず、着色したい絵を用意します。
今回は肘の鎧を描きました。

②)白黒で明暗を表現します。
細かく描けば描くほどきれいに色が塗られます。

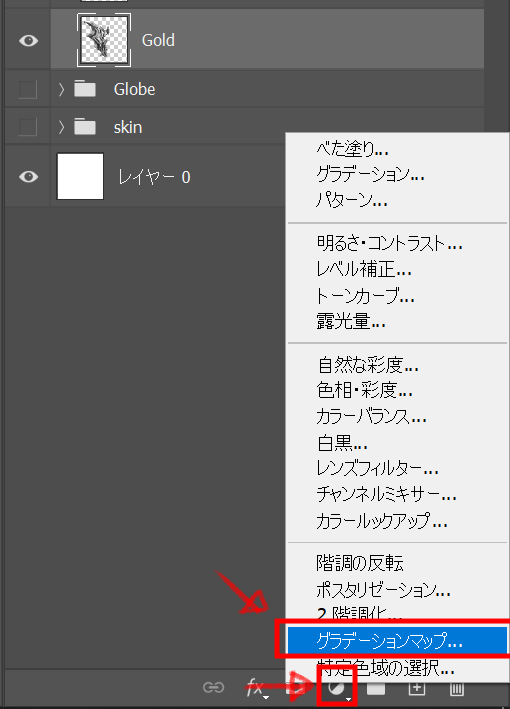
③)レイヤーTABの一番下に白黒円のボタンがあります。
クリックしたら色々なオプションが出てきますので、
一番下のすぐ上にある「グラデーションマップ…」をクリックしてください。
※一番上にある「グラデーション…」ではないのでご注意ください。

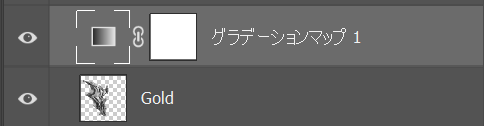
④)元のレイヤーの上に新しいレイヤーが生成されます。

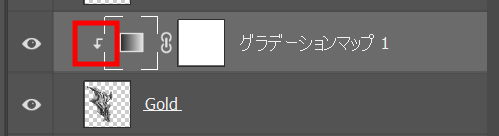
⑤)新しく出来たレイヤーを選択したまま
Ctrl + Alt + G を押して下のレイヤーに対する「クリッピングマスクを作成」します。
もしできない場合は「グラデーションマップ1」レイヤーを直接マウスの右クリックして
「クリッピングマスクを作成」 ボタンを押してください。

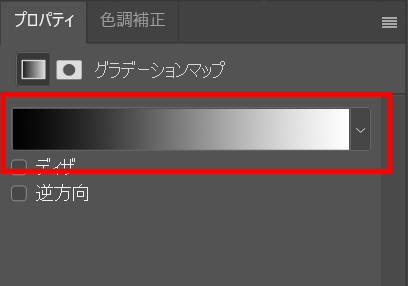
⑥)プロパティTABにあるグラデーションのところを
マウスの左ボタンでダブルクリックします。

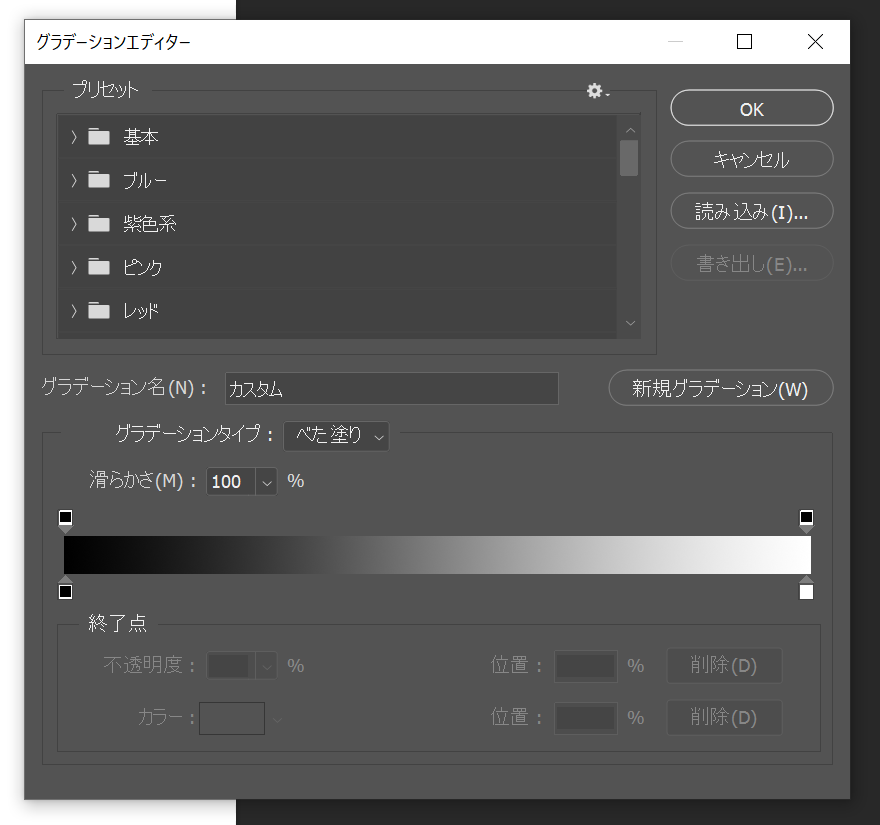
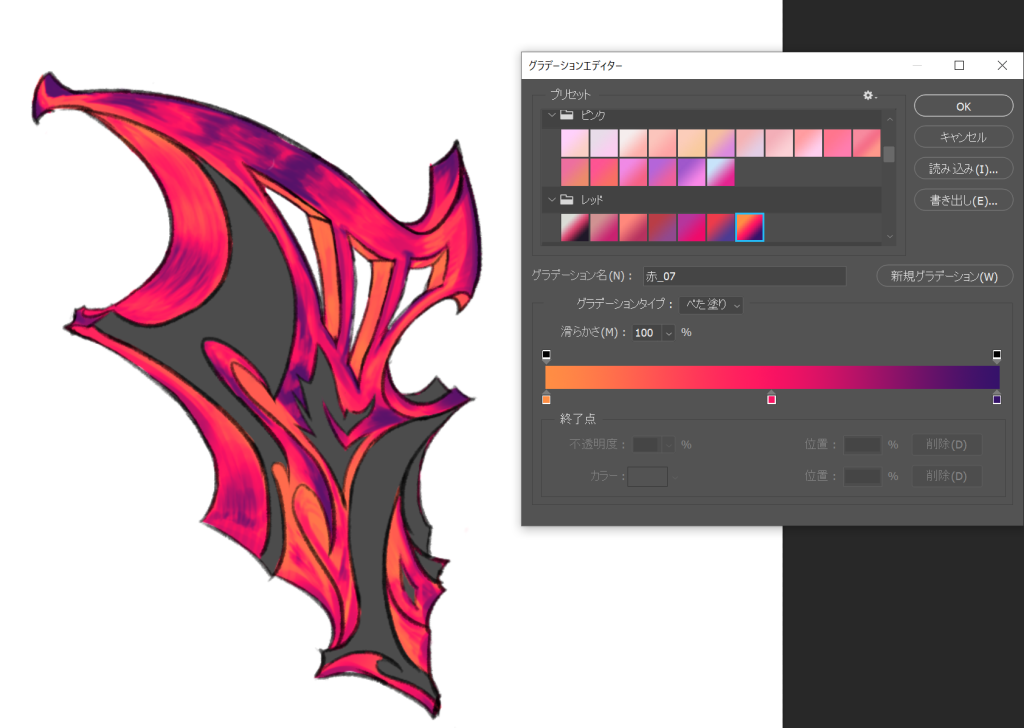
⑦)ダブルクリックしたら、このような「グラデーションエディター」が出てきます。
上にあるプリセットのところで自分の好きなグラデーションを選んでくだたい。

⑧)元絵の白黒のところにカラーのグラデーションが入りました。
今の状態では白い部分に紫の色が、黒い部分にはオレンジの色が配置されています。
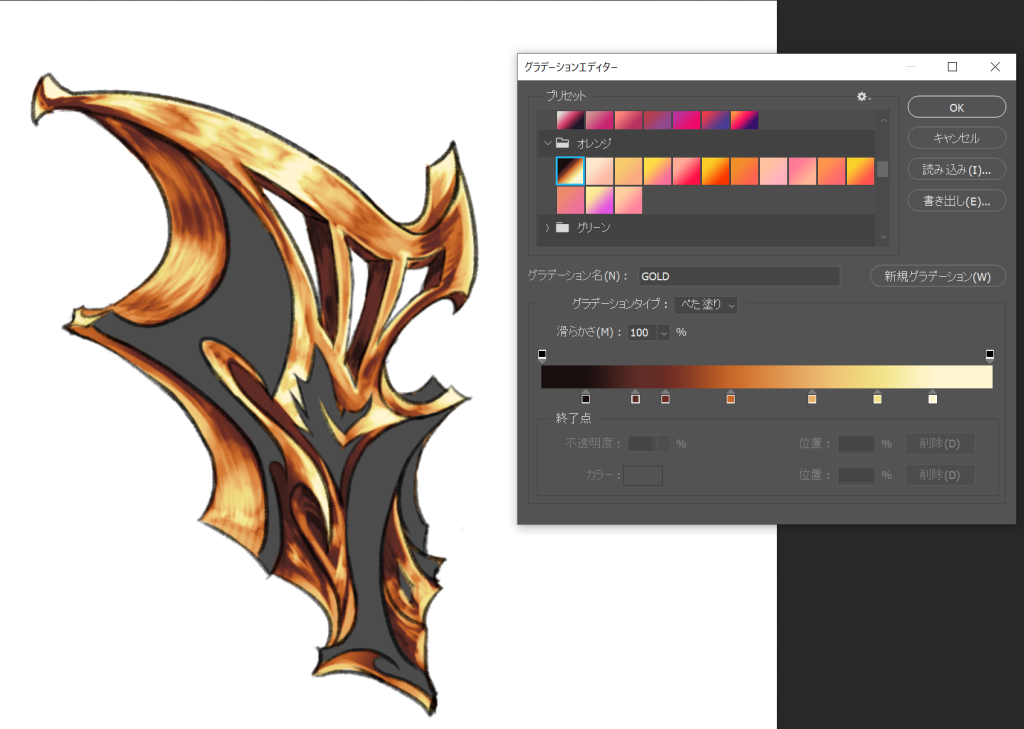
今回では金属の色を表現したいので色を少し調整しようと思います。

⑨)暗い部分が茶色、明るい部分が黄色になるように調整しました。

⑩)線の色を線の周りにある暗いところの色で塗るともっと自然になります。

⑪)他の部分も同じくグラデーションマップを使って色を塗った後、
ハイライトと反射光のところはブラシツールを使って完成しました。
以上、Photoshopで簡単に着色する方法でした。