[Houdini]斬撃エフェクトのMesh作成
![[Houdini]斬撃エフェクトのMesh作成](https://torisan-net.com/wp/wp-content/uploads/2022/12/image-10-1.png)
こんにちは。デザイナーのKです。
今回はHoudiniを使い、ゲームで使用する斬撃Meshを作成してみようと思います。
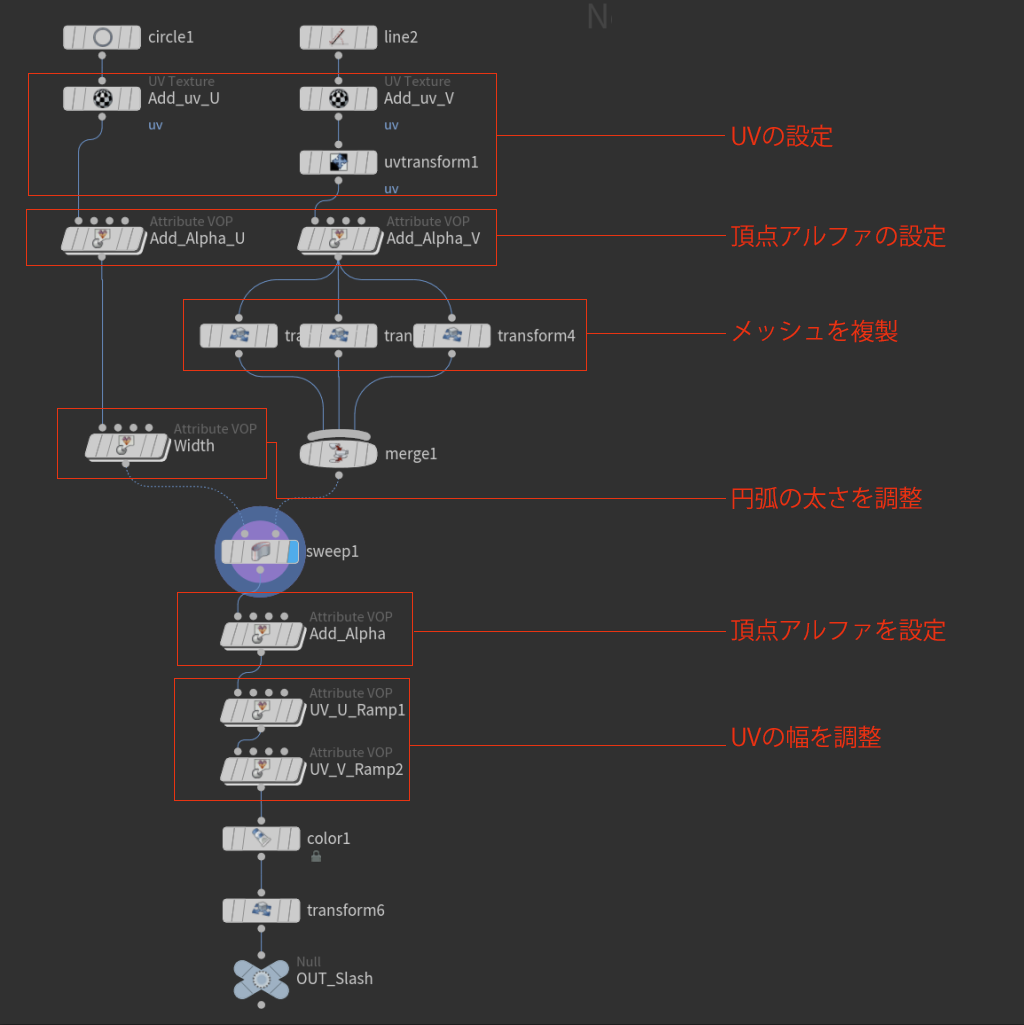
まずは全体ノードをざっくり解説です。
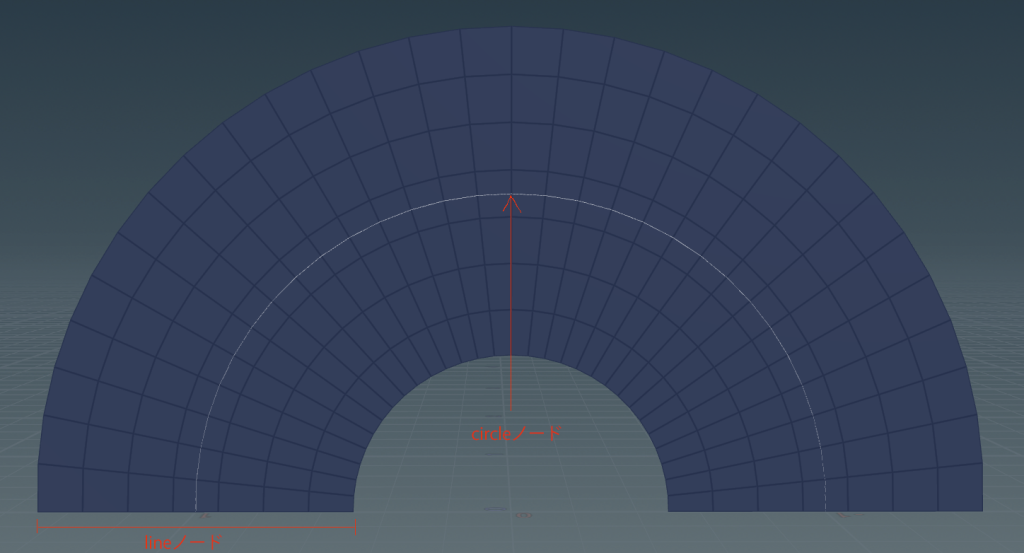
circleノードとlineノードをsweepノードにつないで、斬撃の円弧のMeshを作成します。
それ以外のノードはMeshの幅やUV、頂点アルファを調整できるようにするためのノードです。
■全体ノード

まずcircleノードとlineノードをsweepノードに繋ぎます。すると円弧の形をした Meshになります。
circleノードで円弧の横の分割数決めて、lineノードで縦の分割数を決めます。

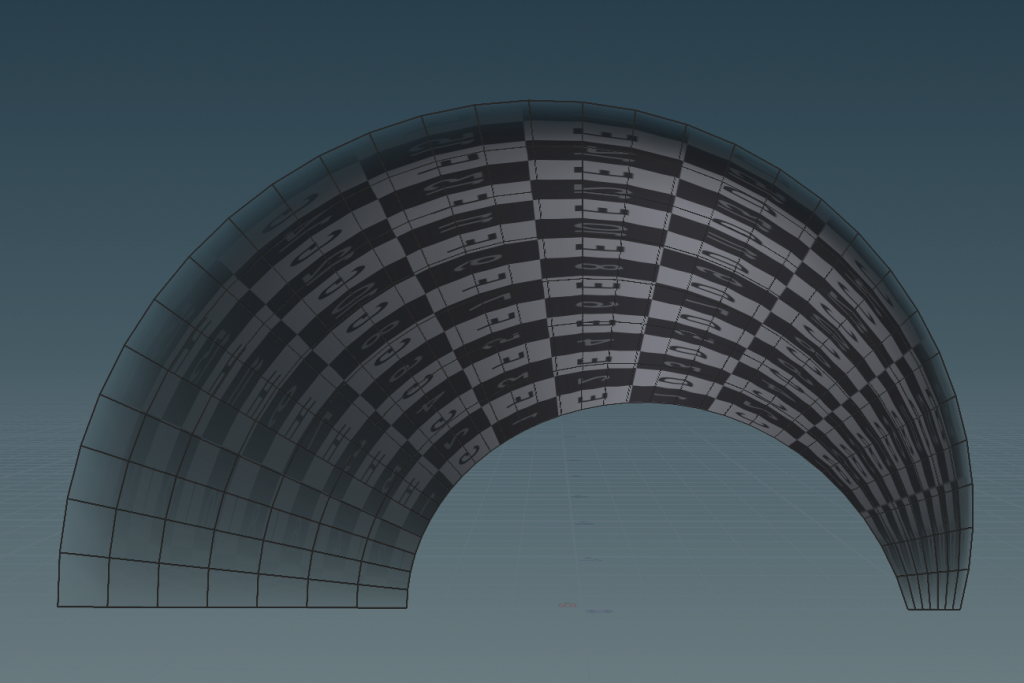
circleノードからsweepノードの間とlineノードからsweepノードの間にUVの設定ができるようにUVTextureノードを挟みます。(名前は適当に決めて大丈夫です。ここではAdd_uv_UとVにしています。)
次に頂点アルファの制御ができるようにするためにAttribute VOPを追加します。(名前はAdd_Alpha_UとVになっています。)
Attribute Vopで頂点アルファを設定して両端や円弧の上下がアルファで薄く消えていくようします。(テクスチャがメッシュの端でパッと切れないようにするためです。)

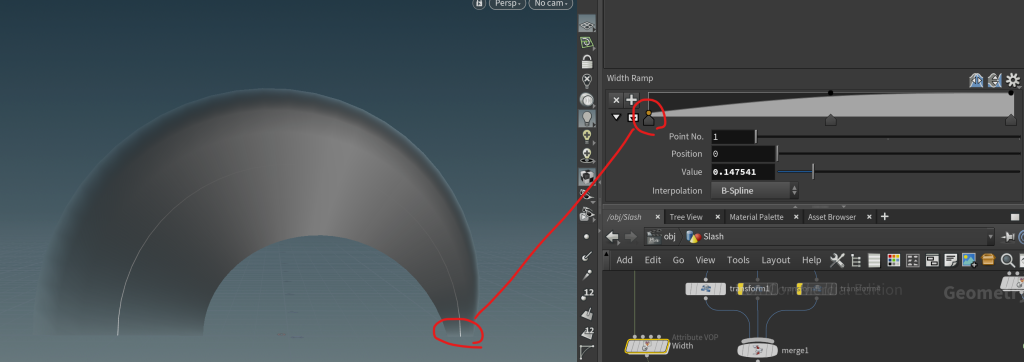
次に円弧の幅を調整できるようにしたいので、さらにAttribute Vopを追加します。(名前はWidhです)
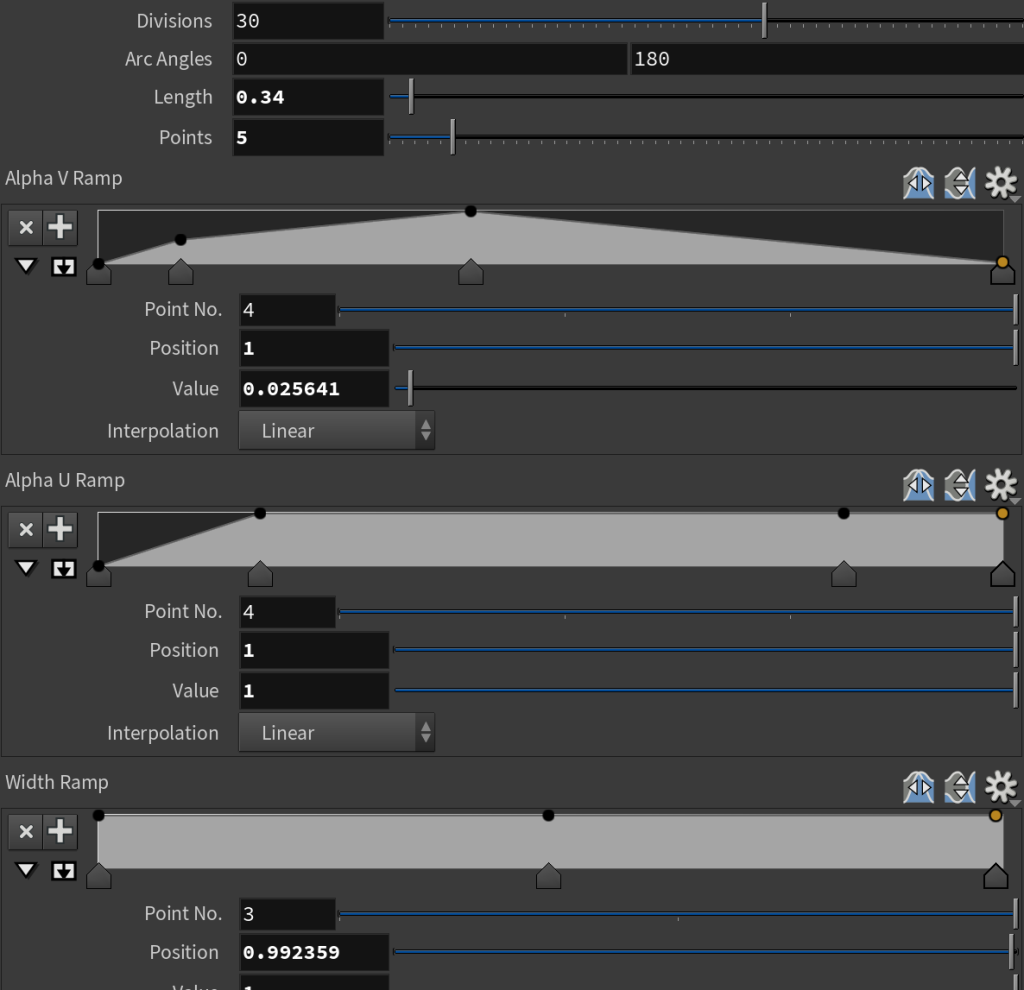
右側のRampで感覚的に自由に幅を調整できるようにします。

これで円弧の形とアルファの設定ができるようになりましたが、アルファの設定がUとVで独立しているのでsweepノードの次にAttribute VOPノードを繋ぎ、UとVのアルファを合わせて一つのアルファ値になるようにします。
UVの幅も調整できるようにしたいので、アルファ値を設定した時と同じようにAttribute VOPで幅を調整できるようします。これで右側のUVの幅を狭めて、左側の幅を広くするなどの設定も自由に行えます。

全体ノードに記載している「メッシュを複製」の箇所は、横から見えた時にペラ感を無くすために、角度を変えたものを複製しているだけです。
最後のcolorノードやtransformノードは色や位置を設定しただけです。
完成した斬撃Meshの動画です。(Houdini上でテクスチャをスクロールして確認もできます)
幅やUV、頂点アルファを調整できるようにしていれば、変更したいなぁと思ったときに変更が容易にできるのがいいですね。
ノードの組み方はわからなくてもHDA化して下記の画像のように調整するパラメータのみ表示しておけば簡単に誰でも調整することができそうです。