「Unity」2DTileMapを使って簡単にステージを作成してみよう!

こんにちは。プログラマーのIです。
今回はUnityの「2DTileMap」についてご紹介させていただきます。
・2DTileMapとは
TileMapは同じ大きさの四角タイルで構成された2D格子(Grid)です。
それぞれのタイルで画像の表示ができて、タイルマップを使用することで登録されたタイルの画像を絵を描くように生成することができます。
Unity2017.2から導入された機能で、2Dゲームのマップ作成を効率化&楽しみながら制作することができます。
・インストール方法
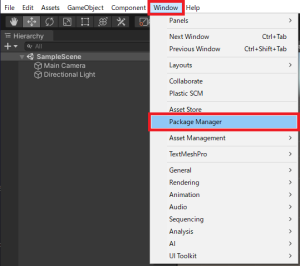
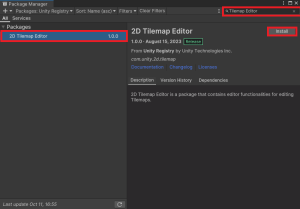
インストールはPackage Managerから行えます。
Window -> Package Managerから「Tilemap Editor」と検索してインストールします。


・使い方の流れ
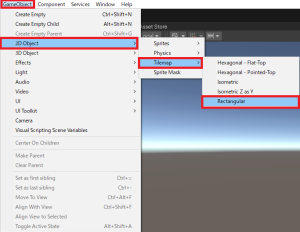
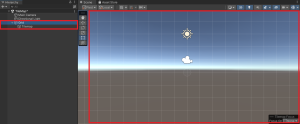
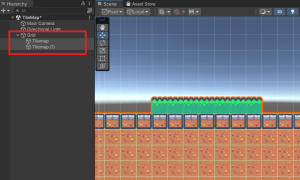
1. 2DObject > TileMap > Rectangular
タイルを配置するマップを作成しましょう!


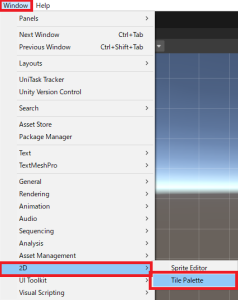
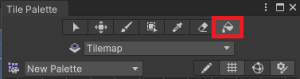
2. Window > 2D > TilePalette
タイルパレットはステージを作るための画像を管理するツールです。
画像は用意できているのでタイルパレットを作ってみます。

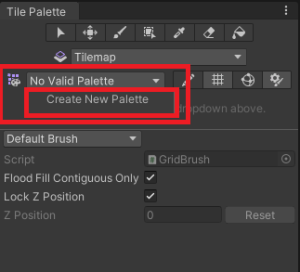
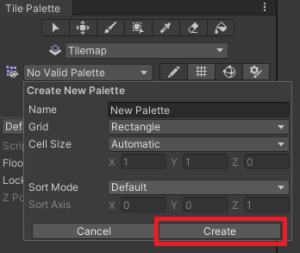
3. TilePaletteからNew Paletteを生成します。


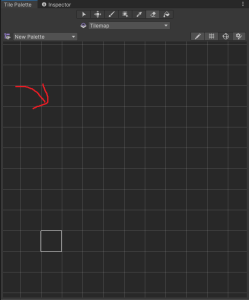
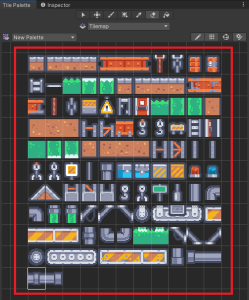
4. 生成したPaletteに用意した画像をドラッグ&ドロップしてTileAssetを生成します。


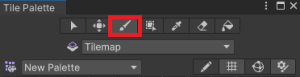
5. ブラシをクリックして、Tileを選択します。
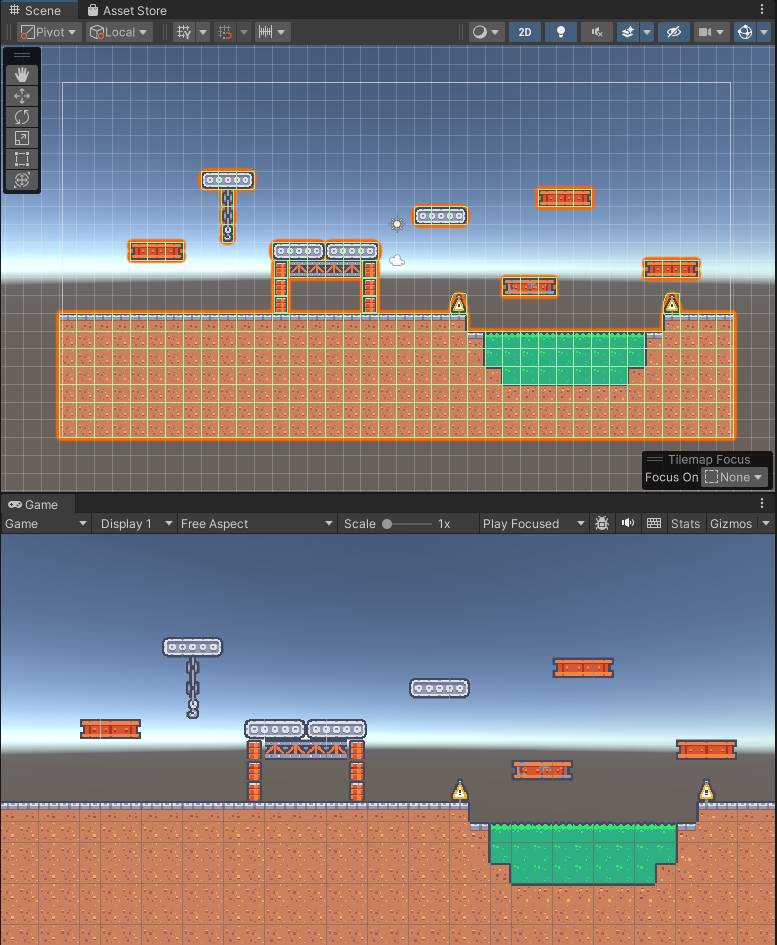
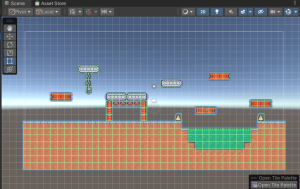
選択したTileを自由に配置してみましょう!(動画付き)
6. 次はステージを作成したら当たり判定をつけてプレイヤーがいる場合に足場として動けるようにコライダーを設定します。


8. Gridの下に複数のTileMapObjectを作成してタイルマップを重ねてマップを作成ができます。
レイヤー調整が可能なのでもっといいマップを作成できますね。

9. その他(便利な機能)

ペイントブラシツール(ショートカットキー 「B」)
タイルパレットで選択している画像をタイルマップに配置できます。

消しゴムツール(ショートカットキー 「D」)
タイルマップに配置している画像を消すことができます。

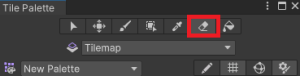
塗りつぶしツール(ショートカットキー 「G」)
タイルパレットで選択している画像でタイルマップを埋めることができます。
タイルマップに配置する際、「shift」キーでブラシツールのままでタイルを消すことが可能です。
「[」、「]」キーでタイルを回転させることも可能です。
以上、Unityの「TileMap」の簡略な話でした。
2DTileMapを使うことでステージの作成が絵を描いているように楽しく簡単にできました。
もし興味を持った方がいれば是非使ってみてください。