element3Dでパスから起こしたロゴの表面にぴったり絵を貼る方法

2月は逃げて3月は去る。そしてもうすぐ4月。
春ですね。春眠暁を覚えずなデザイナーTです。
最近教えて頂いた「element3Dでパスから起こしたロゴの表面にぴったり絵を貼る方法」をメモしておこうかと思います。

photoshopで雑に作った心の叫びをelement3Dで立体に起こしていきます。
element3Dの基本的な操作は、もっと分かりやすくかつ詳しく教えてくれる動画が沢山あるので割愛。
まずはロゴのパスを用意し平面に貼ります。
今回は文字の部分とその下敷きの部分の二種類です。
前者のレイヤー名をlogo01、後者のレイヤー名をlogo02としました。


次にロゴの文字部分に貼り付ける画像の準備をします。
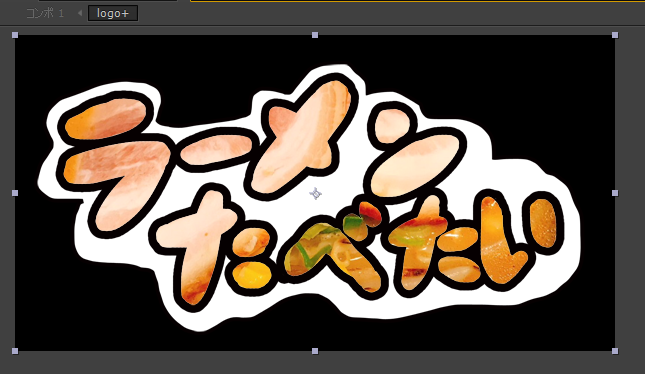
最初にphotoshopで作った心の叫びをコンポで包みます。
コンポ名はlogo+としました。

文字周りの黒枠はelement3Dで再現する予定なので
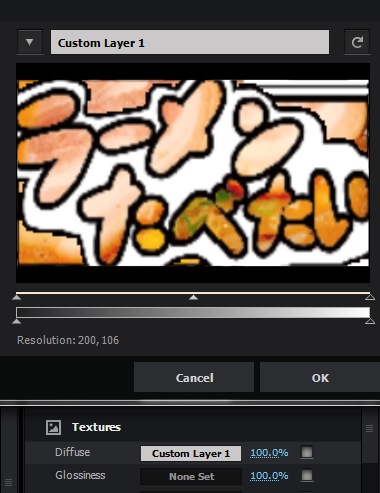
ロゴの表面に貼り付けたいのはラーメンの画像がクリッピングされた部分です。

その部分が画面にぴったり収まるようにlogo+内で画像の縮尺を変えていきます。
用意が出来たら
logo01、logo02、logo+をコンポ内に並べ
新しい平面を作成→エフェクトからelement3Dを適応させます。

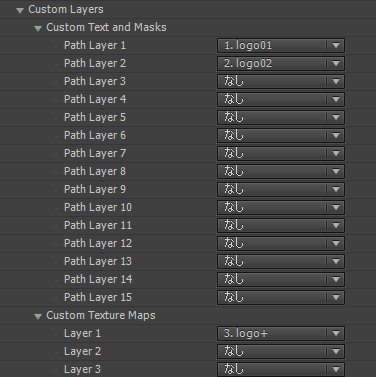
Custom LayersのCustom Text and Masksにlogo01、logo02
Custom Texture Mapsにlogo+を選択。

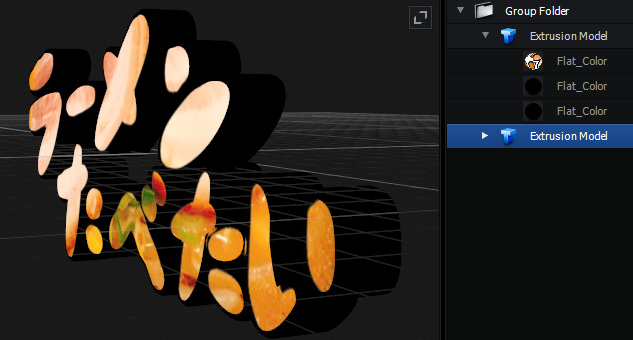
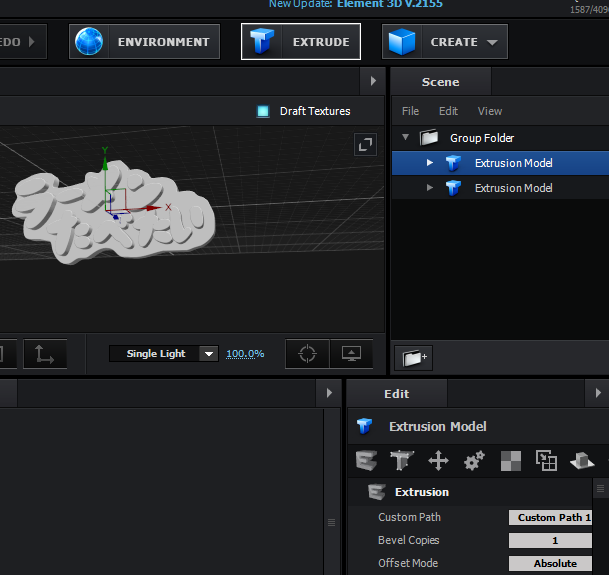
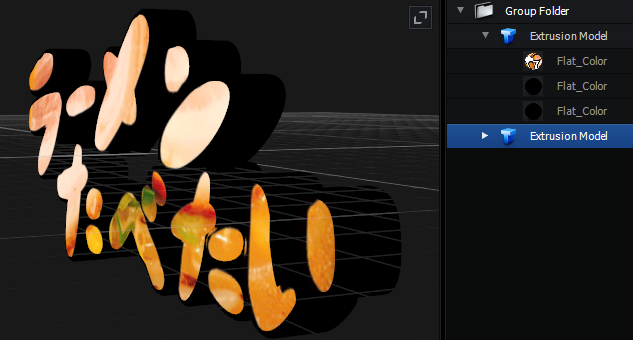
[EXTRUDE]で押し出したロゴの表面にlogo+の画像を貼り付けていきます。


TexturesのDiffuseに先ほどCustom Texture Mapsで設定したlogo+を設定。
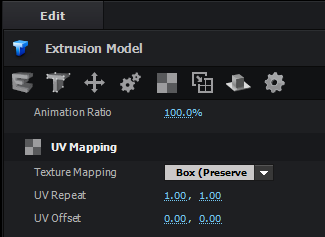
Texture Mappingが初期だとこうなってると思うので
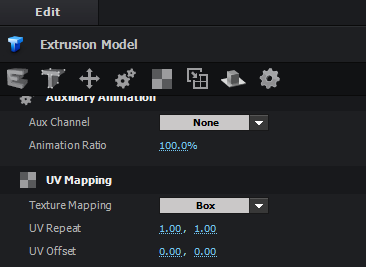
BOXに変更すると


それっぽくなります。


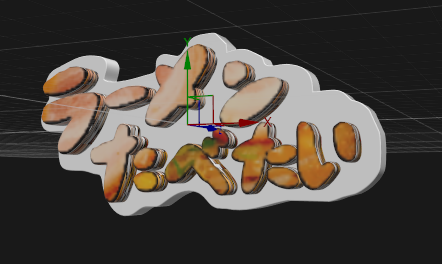
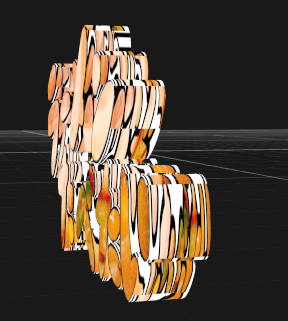
今の状態だと横からみると大変なことになっているので
レイヤーを増やして隠しました。

色やらなんやら調整して出来上がったものがこちら。
上が元の画像
下がelement3dで立体化したものになります。

晩御飯はラーメンで決まりですね。
おつかれさまでした。