【Unity入門①】UnityについてとUIの紹介

こんにちは、デザイナーYですー
今回はUnityについて簡単に紹介したいと思います。
Unityとは、ユニティ・テクノロジーズ社が提供する、ゲーム開発プラットフォームです。
最大の特徴は、3Dのゲーム開発が手軽にできることです。
3Dゲーム開発のが有名ですが、2Dゲーム開発にも対応しています。
https://www.youtube.com/watch?v=JzNWONx8HXA
↑Unityで作られたゲーム (映像)
Unityは無料版と有料ありますが、無料版でも良いクオリティのゲームが作れます。
Unityで開発したゲームは、Windows、Mac、linuxなどのシステム、iOS、Androidに対応することができます。
ほぼすべての端末利用できますよ!
https://docs.unity3d.com/ja/current/Manual/UnityManual.html
↑ここでは、Unity のインターフェース、メニュー、アセットの使い方、シーンの作り方、
そしてビルドの説明があります。
https://unity3d.com/cn/
↑ここではUnityiダウンロードできます!
今回の更新(2017.1)はたくさん新機能追加!ぜひ、ダウンロードしてみて下さい!
それでは、UnityのUIを紹介したいと思います。
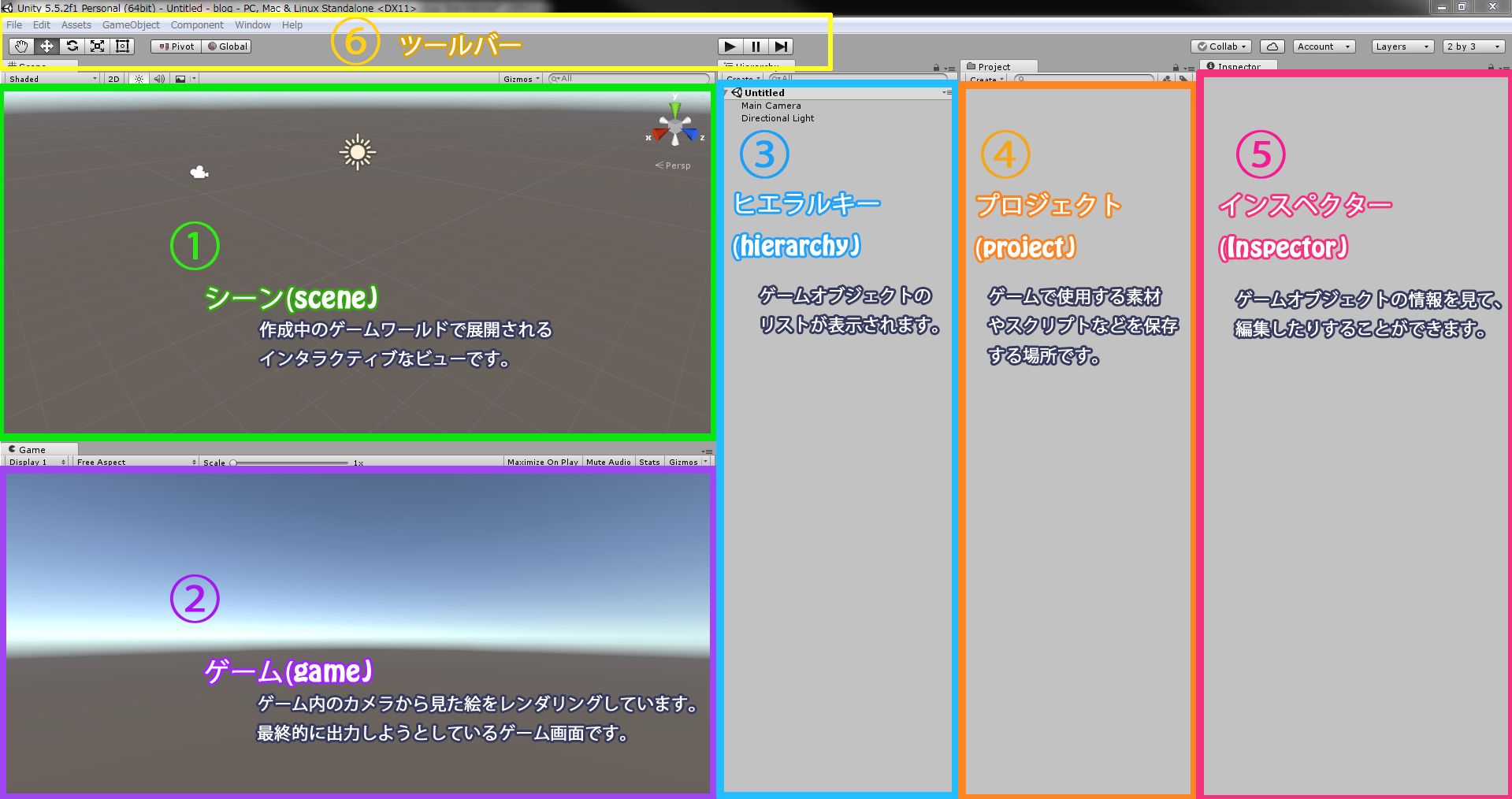
まず、画面は下記のような構成になっています。

①シーン(scene)
作成中のゲームワールドで展開されるインタラクティブなビューです。
②ゲーム(game)
ゲーム内のカメラから見た絵をレンダリングしています。最終的に出力しようとしているゲーム画面です。
③ヒエラルキー(hierarchy)
ゲームオブジェクトのリストが表示されます。
④プロジェクト(project)
ゲームで使用する素材やスクリプトなどを保存する場所です。
⑤インスペクター(inspector)
ゲームオブジェクトの情報を見て、編集したりすることができます。
⑥ツールバー(toolbar)
7つの基本コントロールが含まれています。
では、Particle Systemを入れてみましょう。

③のヒエラルキーに右クリックすると②のParticle Systemを呼ぶことができます。
①のMain Cameraは左下の画面の遠近や角度を調整することができます。ちなみに、ここは最終的に出力したゲーム画面です。
④の作成したマテリアルや使用する素材、スクリプトはプロジェクトに置きます。
⑤のところはさまざまなプロパティーを編集することができます。Particleの量や大きさ、色、ライフなどなど…エフェクトを作成する時にいろいろ調整できます!
では、今日のUnity入門①はここまでです。
次回のUnity②は簡単にParticle Systemを紹介したいと思います!!