2019-08-02
モーショングラフィックスの賑やかし

こんにちは。デザイナーのTです。
前置きが思いつかないので唐突ですが
音に合わせて円が広がったり線が走ったり
そんなモーショングラフィックスを
いろんな映像作品で見かけることがあるかと思います。
図形を使った簡単なモーショングラフィックスを作成するのにシェイプレイヤーが便利です。
レイヤー>新規>シェイプレイヤーでも表示することができますが
個人的にはツールから使いたい形を選択、使いたい画面でドラッグして表示するほうが好きです。
また、コンポ内の平面等を選択していない状態で、ペンツールで画面をクリックすると
シェイプレイヤーで線を引くことが出来ます。
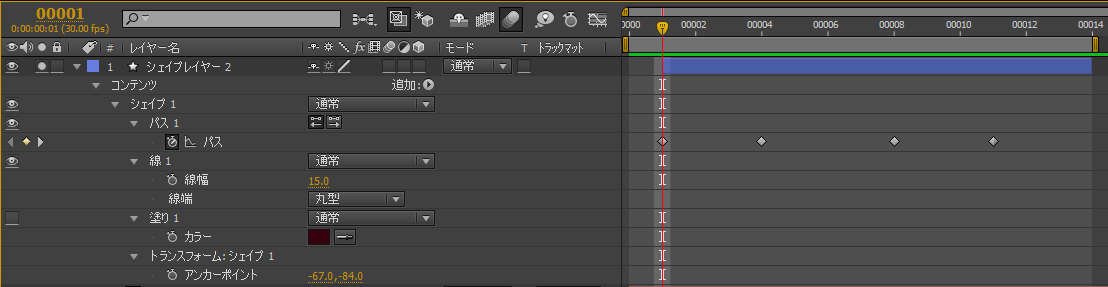
ここでは
アンカーポイントを画面中心に設定し
最初は短い線、上に行きながら少しずつ長くなっていき、また短くなっていっていく
そんなパスを作りました。
こんな感じです。
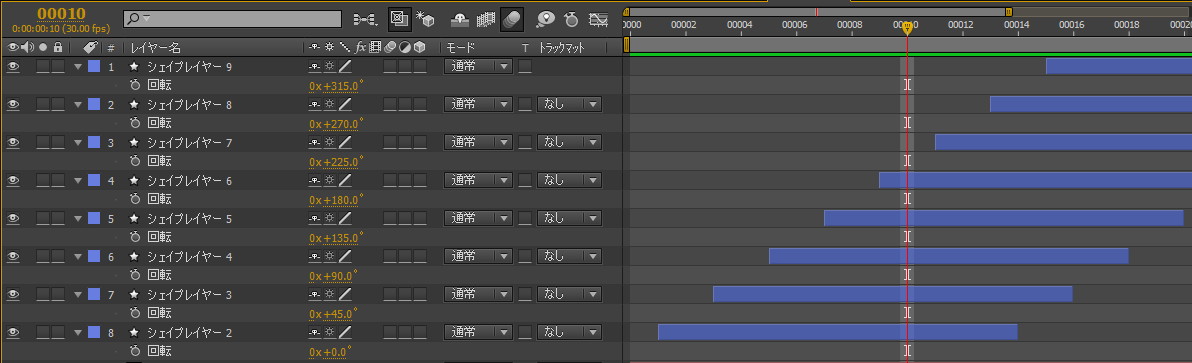
これを回転させて円状に並べると
よく見かけるこういうモーションが出来上がります。
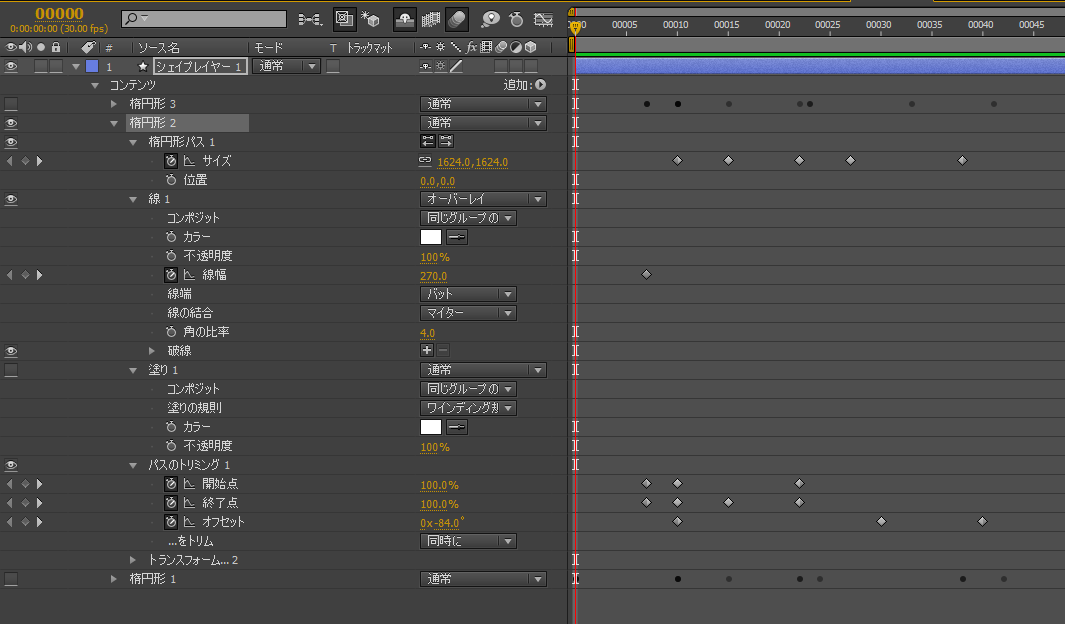
次は円で作ってみます。
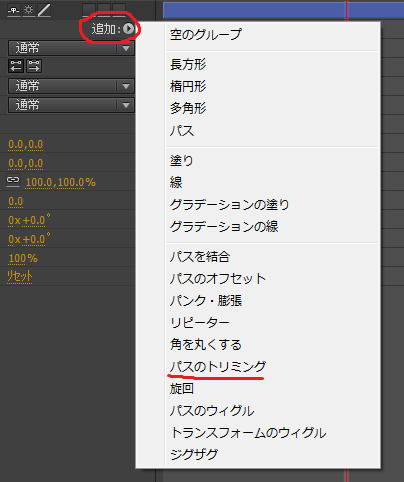
ここでは「パスのトリミング」を使います。
パスのトリミングは
作成したシェイプレイヤーの右上にある追加ボタンから増やすことが出来ます。
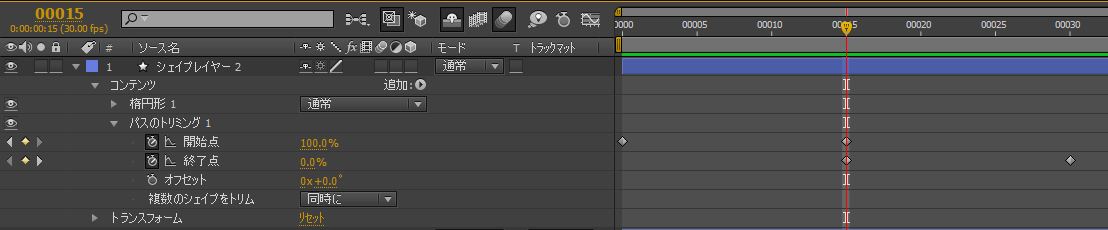
パスのトリミングで開始点、終了点を設定することで
このように線が円を描いて消える、というような動きが作れます。
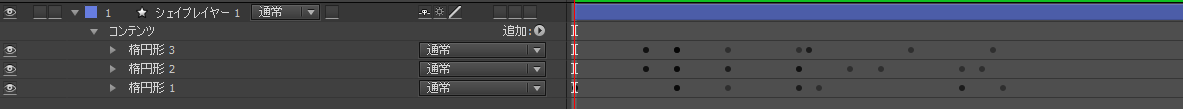
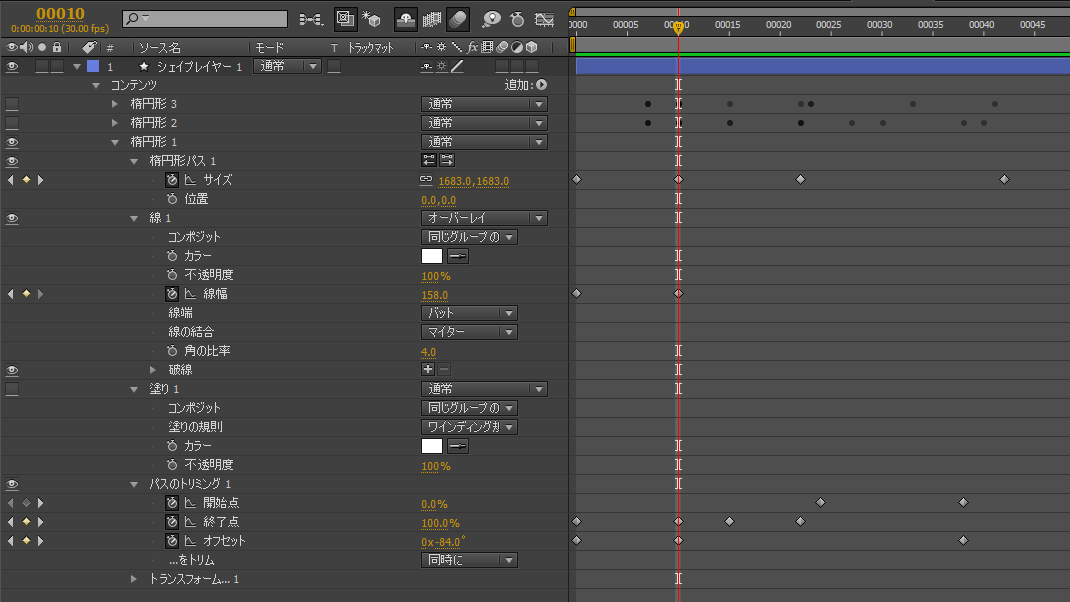
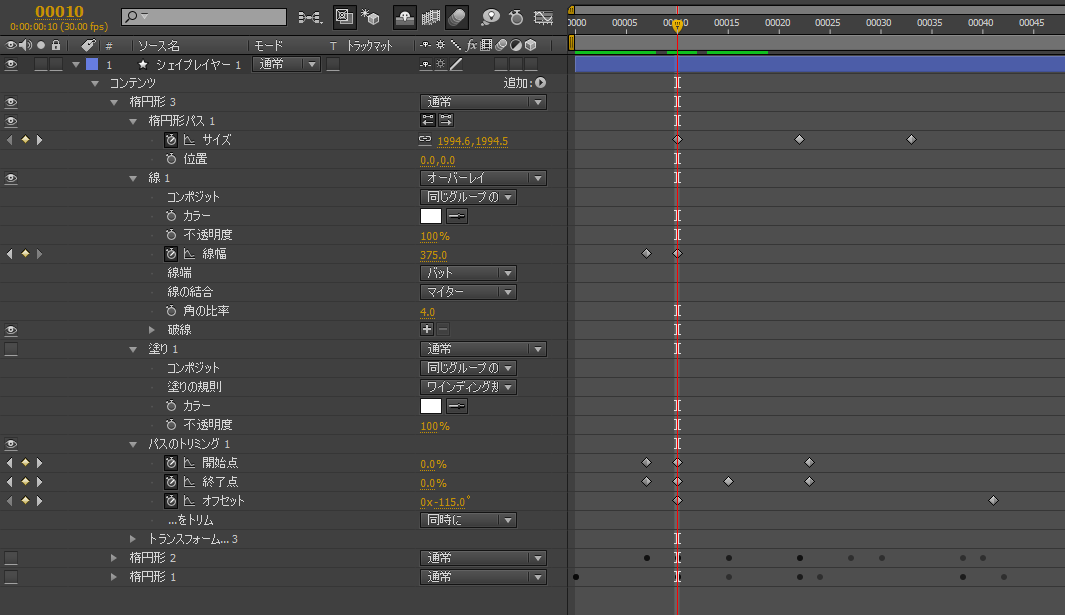
Ctrl+Dでシェイプレイヤーのコンテンツ内の[楕円形1]を複製しそれぞれの数値を調整していくと……
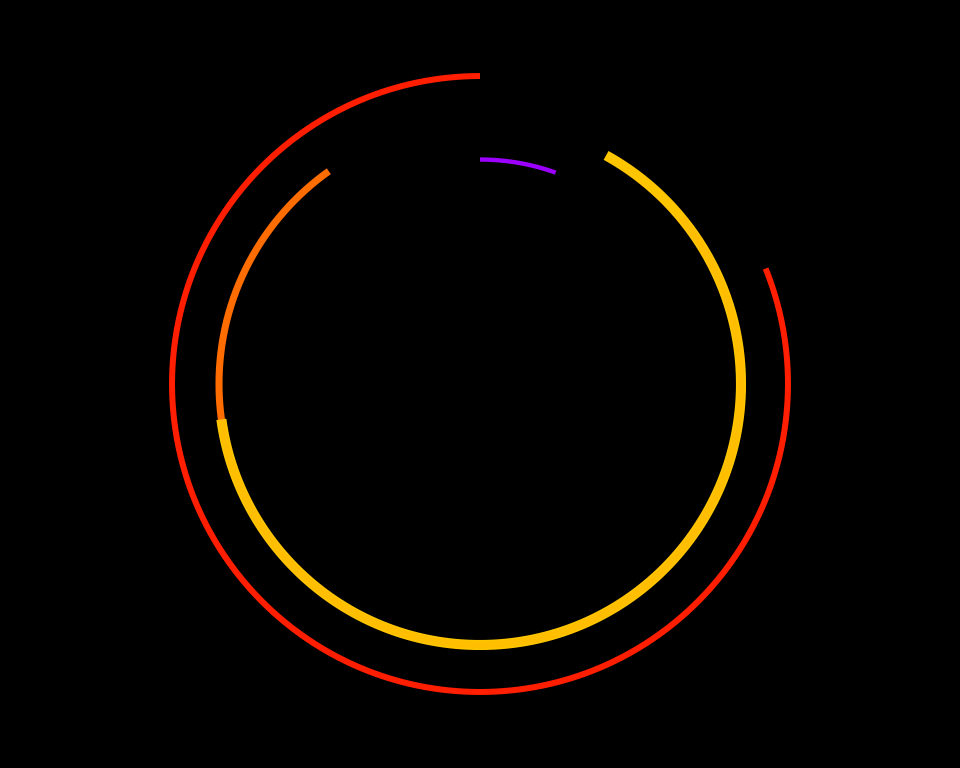
複数の動きが合わさったモーショングラフィックスもシェイプレイヤーだけで作ることができます。
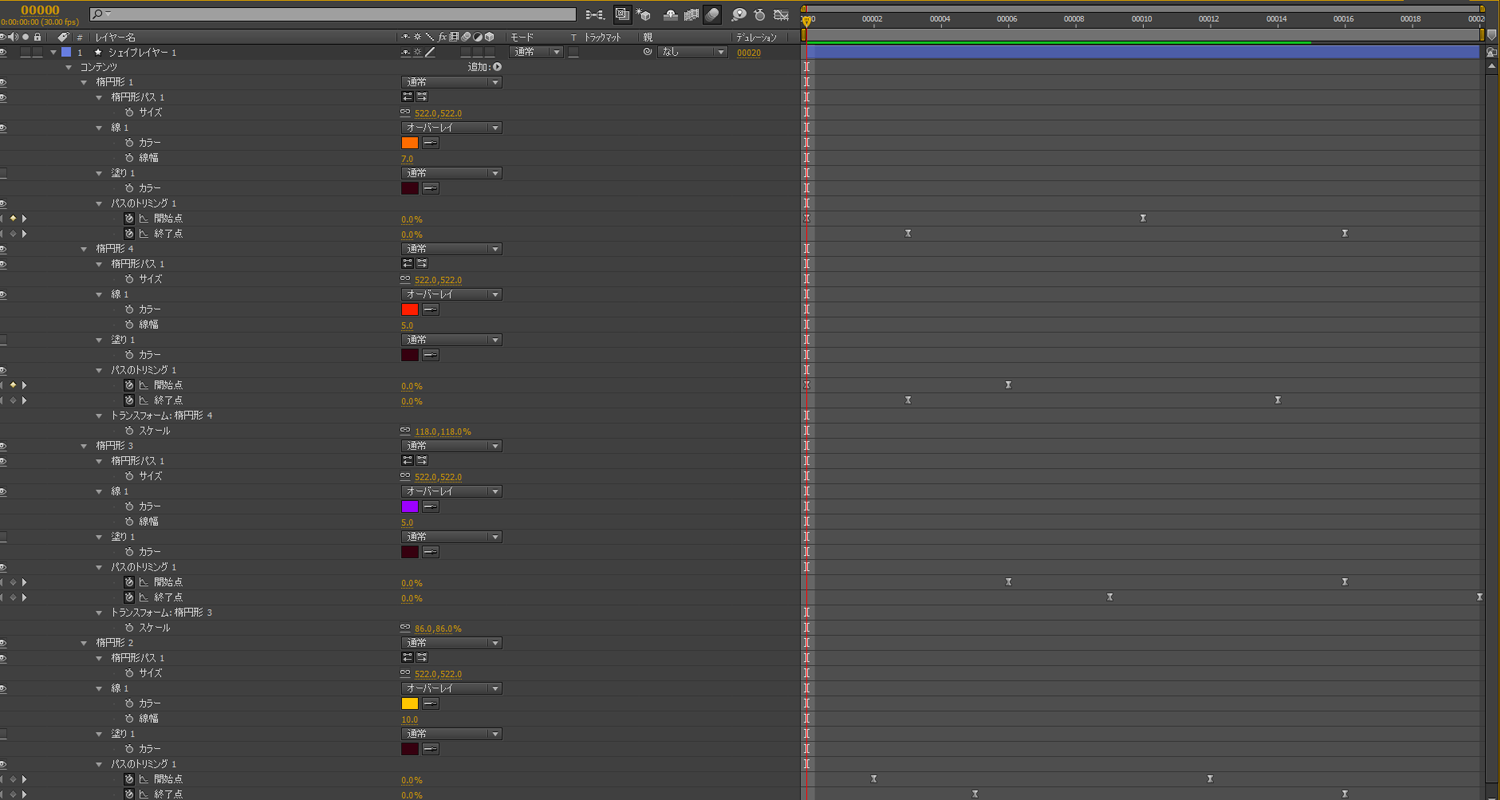
こっちは楕円形4つで構成されています。
それぞれの線に色をつけるとそれっぽくなりますね。
闇雲に数値を弄るのではなく、合わせたい音楽を聞きながらタイミングを調整していくといいと思います。
とても初心者向けの内容でした。