「CC Ball Action」の話

今日も今日とてネタがないデザイナーのTです。
今回はAfterEffectの初期プラグイン「CC Ball Action」の話をしようかと思います。
CC Ball Actionは適応したレイヤーを球体の集合体に変えるエフェクトです。
CS6だと【エフェクト】→【シュミレーション】のところに入っています。
集合体恐怖症の方には向かないかもしれません。
この先球体の集合体祭りなのでそっと窓を閉じて
かわいい鳥の画像を検索すると幸せになれるかと思います。

ワンクッションに今回使用する画像を置いておきます。
何年か前に30秒で描いた、タコの画像を発掘したので色をつけました。
足の数を気にしてはいけない。多分疲れていたのでしょう。
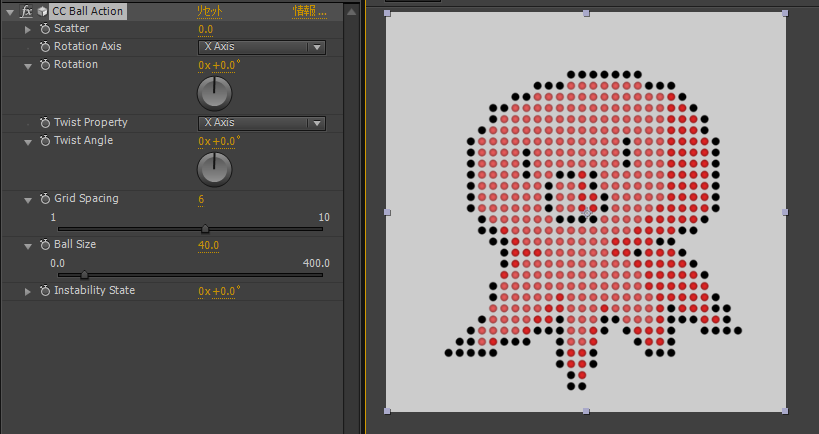
CC Ball Actionを使うことによって任意の素材をお手軽に丸ドットにすることができます。
昔は電光掲示板風の文字を作るのにお世話になったりしました。


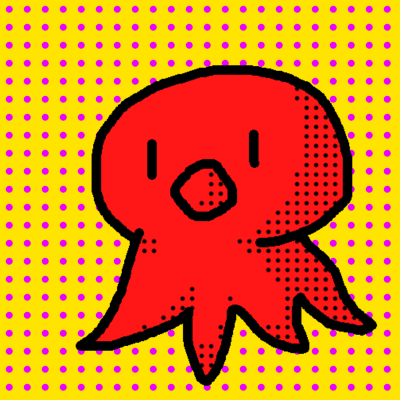
アメコミ風にドットが入った絵を作りたいときなどにも使うことができます。
後からドットのサイズと間隔を調整するのが楽なのもいいところ。
Grid Spacingが間隔でBall Sizeが球体のサイズです。


丸ひとつひとつに陰影がついているので【塗り】をかけて陰影をつぶしています。
そしてこれは教えてもらった小技なのですが
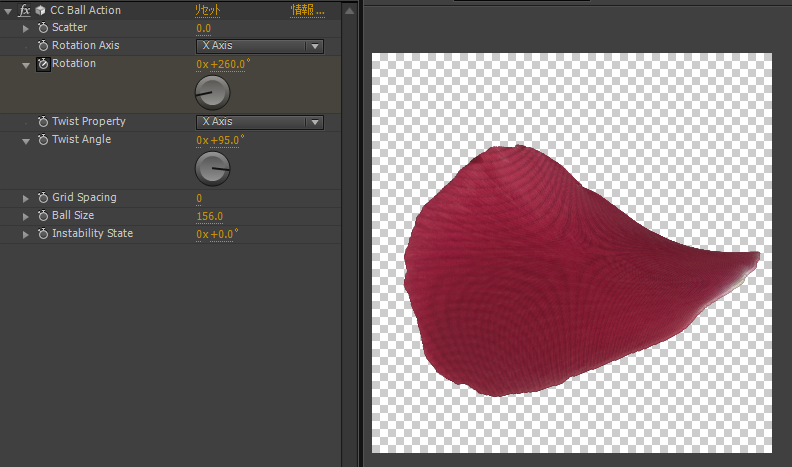
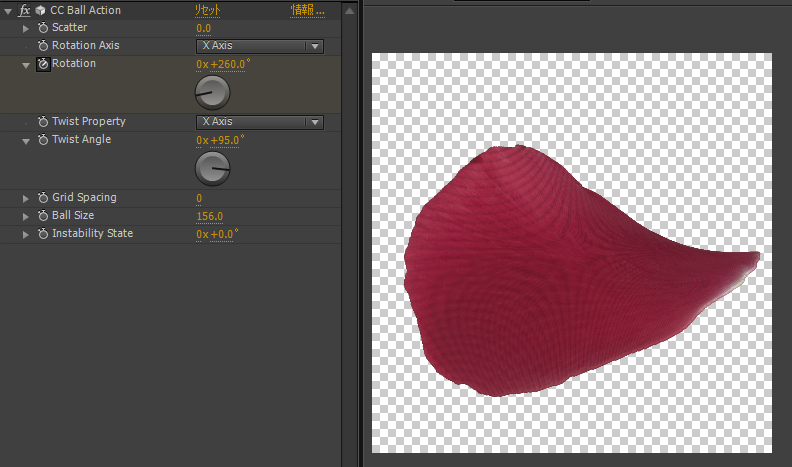
CC Ball Actionを使って平面素材を簡易的に歪ませて
回転アニメーションを付けることができます。
女の子が出てくるシーンで意外と使うことの多い花びらの舞うエフェクト。
花びら1枚の画像をAfterEffectに取り込んで、Particularで飛ばす……
だけだと薄っぺらい感じがどうしても否めません。

調整は必要ですがお手軽に立体感?を足すことができます。
詳しいことは検索すれば出てくるので省きますが、Twist Angleで捻じりを加えることができ
Twist Propertyで捻じりの種類を決めることができます。
触って確かめてみるのが一番早いかと思います。
また個人的には使うことが少ないですが球体の集合体を散らすこともできます。
Scatterの値を上げることでタコは爆散し
そこから値を0にしたキーフレームを打つことで爆散したタコを元通りにすることもできます。
上手く調整すればキャラクターのINとOUTのモーションに使えるかもしれません。
他にも使い方はアイデア次第で色々ありそうです。
冒頭で記載した通り、AfterEffectに最初から入っているプラグインですので
試しに遊んでみると新しい発見があるかもしれません。
以上! CC Ball Actionの話でした。