2022-02-15
Unityをコーディングなしで使ってみよう

こんにちは。プログラマーのIです。
今回は「Unity2021」から正式に導入されたビジュアルスクリプティング(旧、Bolt)を使って
コーディングなしでオブジェクトを動かしたいと思います。


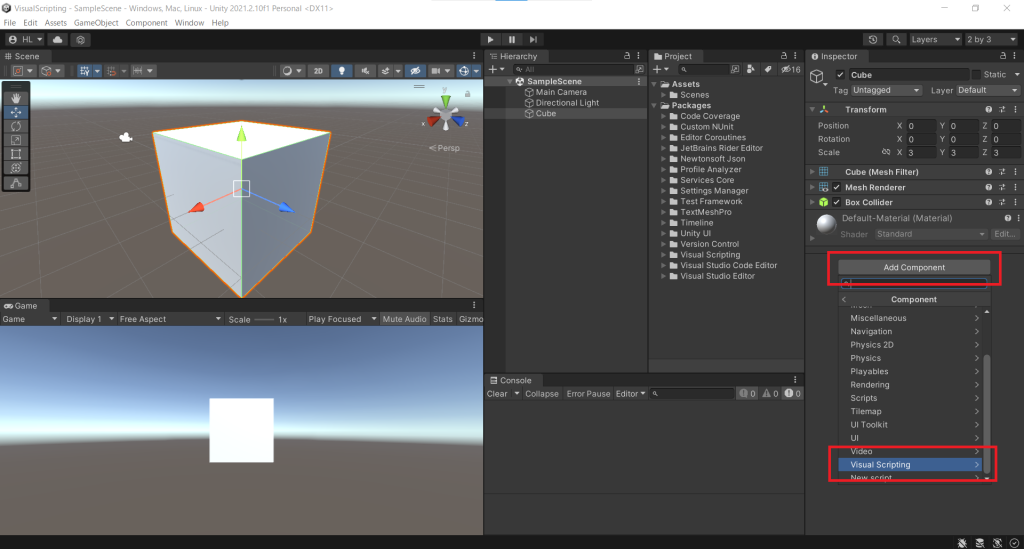
① まず、SceneにCubeを配置します。
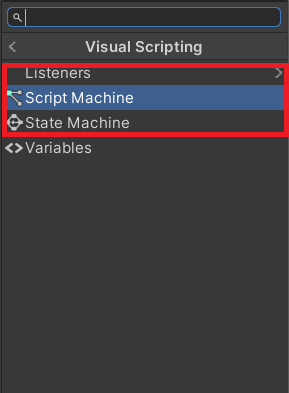
② Cubeを選択し、Add Component -> Visual Scripting -> Script Machine を選択します。

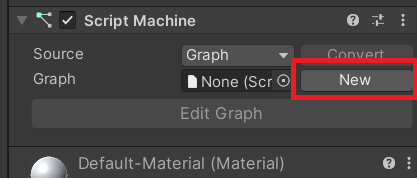
③ Script Machineが追加されたら Newを押して新しいGraphファイルを作成します。

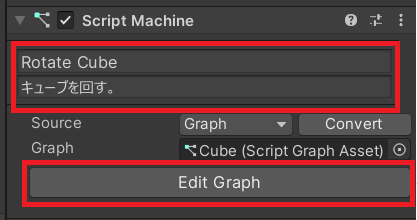
④ 分かりやすくタイトルと説明を入力します。
その後、Edit Graphを押します。

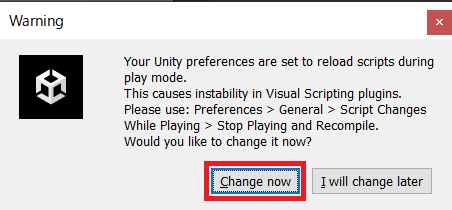
⑤ もし警告のポップアップが表示される場合は、Change nowを押します。

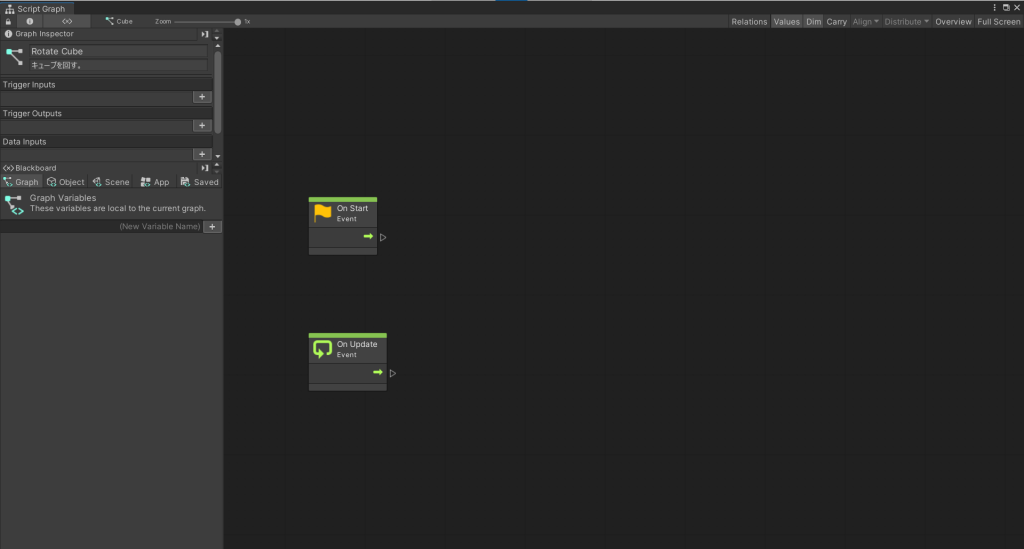
⑥ この画面が表示されたら準備完了!
もし左の「Graph Inspector」部分だけが見える場合は、
ウィンドウを最大化するとグラフまで見えるようになります。
「On Start」は既存スクリプトの「void Start()」、「On Update」は「void Update()」を意味します。
あとは、必要なロジックを組むだけです。
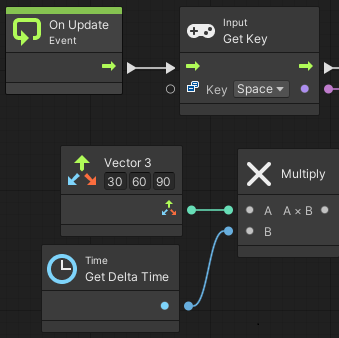
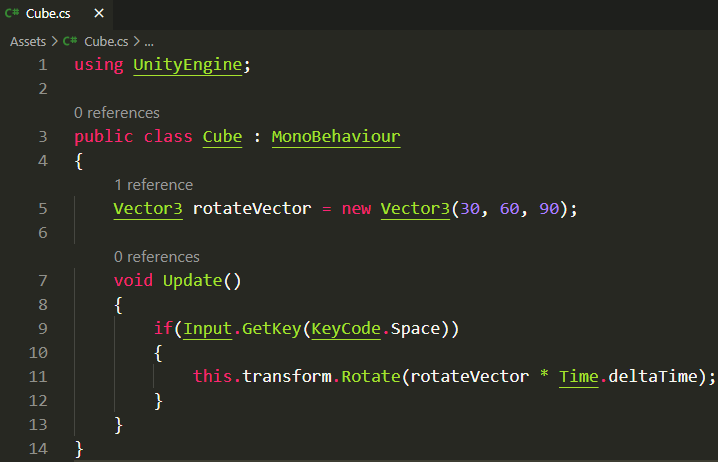
試しに簡単なコードを作成してみます。

これはスペースキーを押してキューブを回転させるコードです。
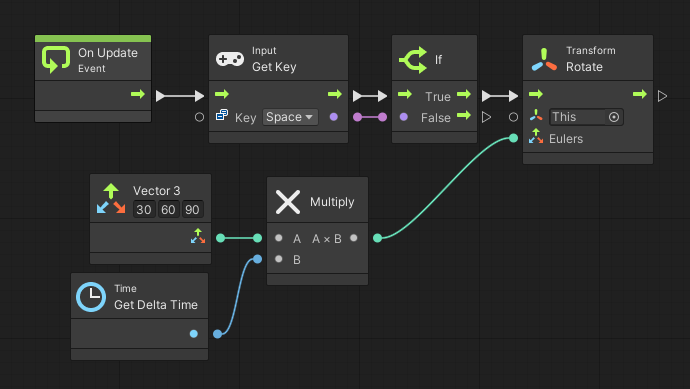
これをグラフ化すると…

このように誰でも見やすくなります!
早速試してみましょう。
動作フローもリアルタイムで確認ができるのは素敵ですね。
以上、UnityのVisual Scriptingについての話でした。
簡単なプロトタイプを作る際はもちろん、実際のプロジェクトに導入するなど、
活用方法は多様ですので活用しましょう!