SubstanceDesignerを使ってみた

お久しぶりです。デザイナーのFです。
今回はSubstance Designer(以下SD)について書かせていただきます。
最近トリサンでは外部の講師の方とZOOMで繋いで行う社内セミナーを定期的に開催し、いろいろなツールの習得やスキルアップを図っています!
その中にSDのセミナーもありまして、少し触れるようになってきたので試しに簡単なパターン模様を作成してみました。

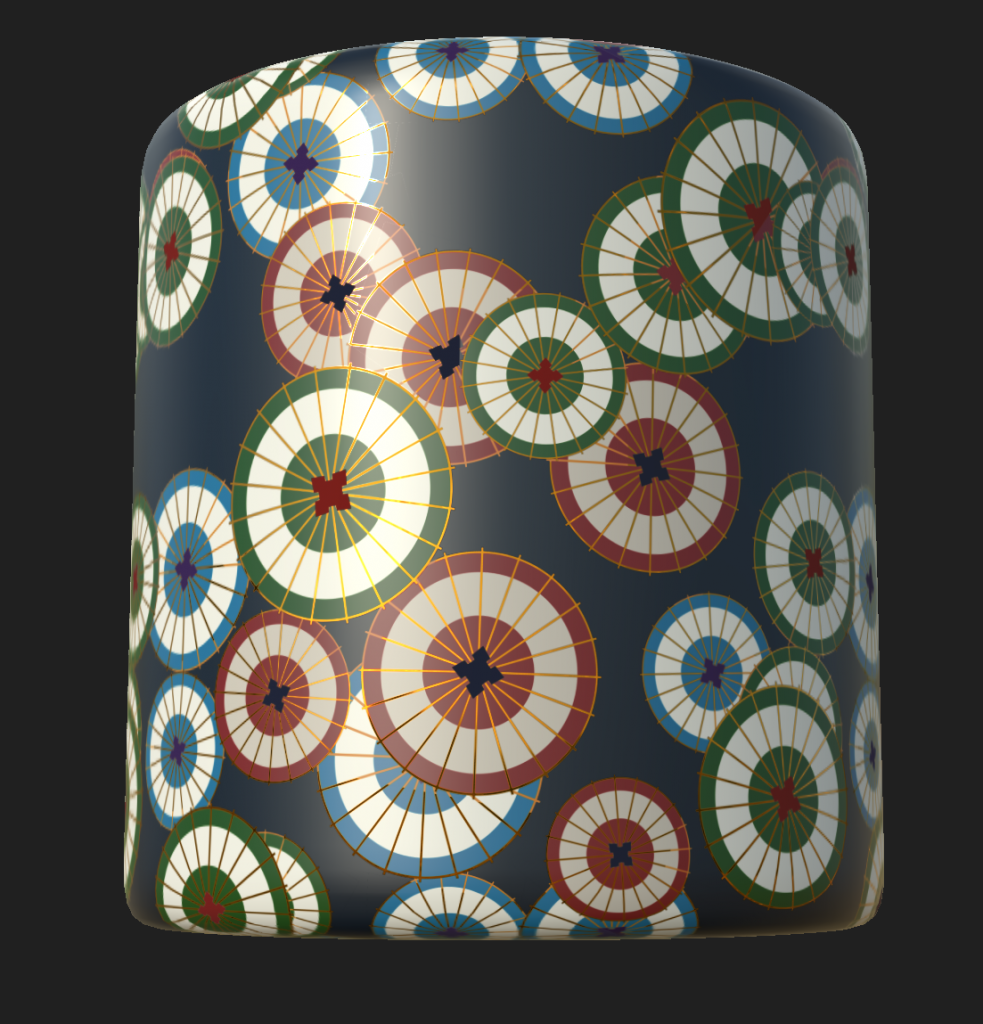
モチーフとしては、今は梅雨の時期という事で蛇の目傘で和風にしてみました。
突貫で作ったので凄くざっくりですが、出来たものがこちらになります。

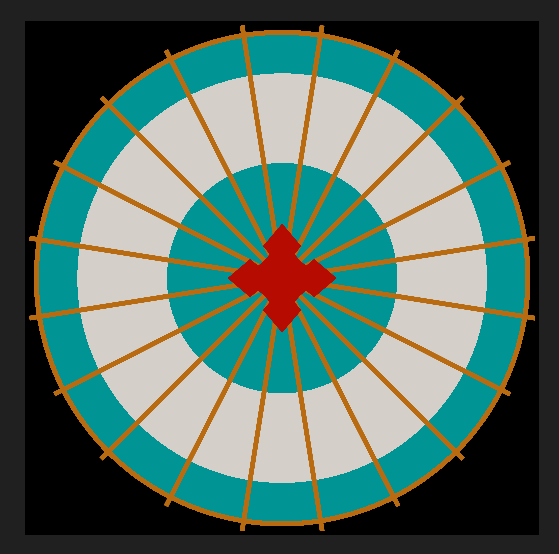
作成手順としては先に傘模様単体のマテリアルを作成し、その後別マテリアルに読み込んでランダム配置する方法を取りました。
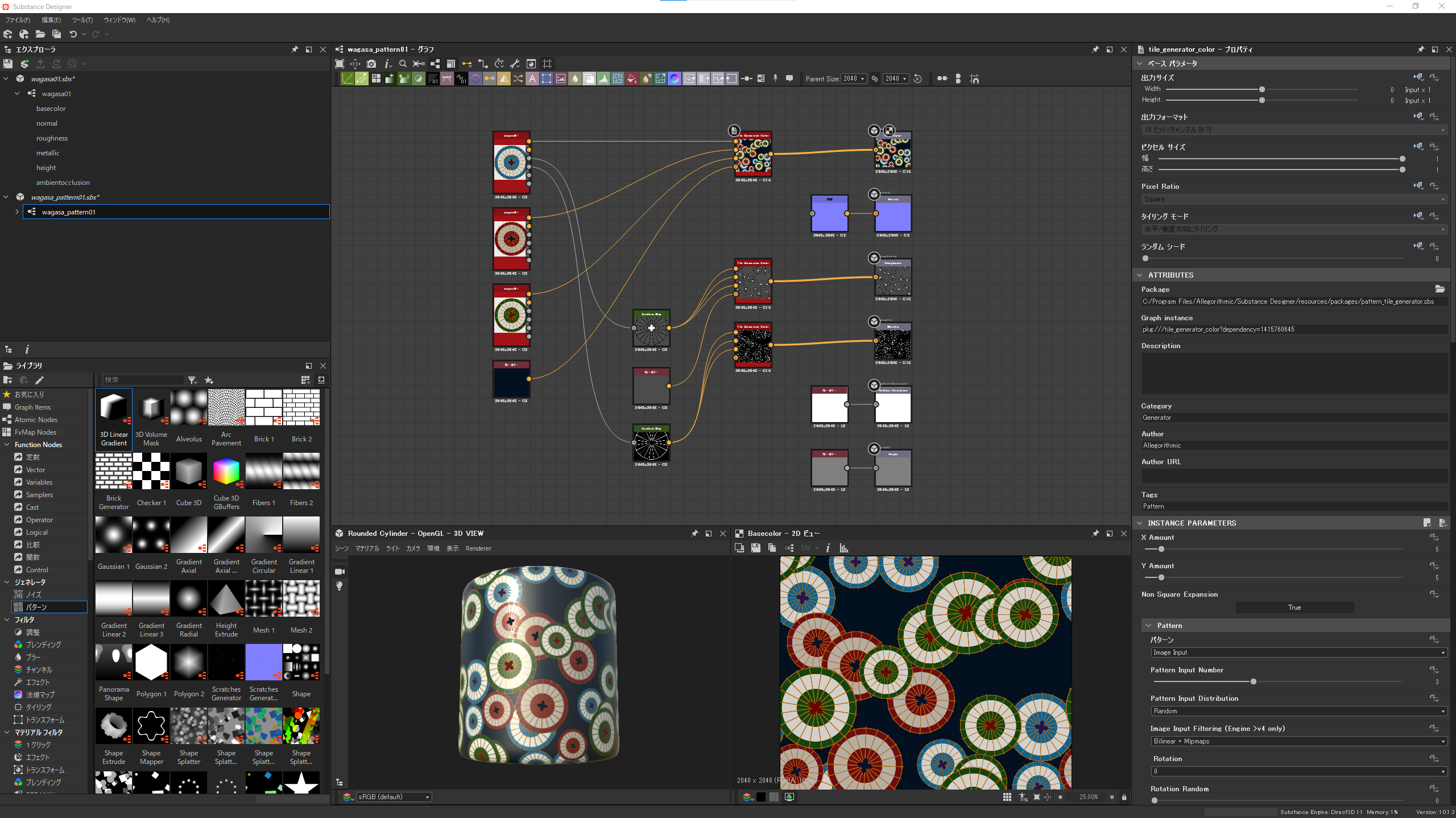
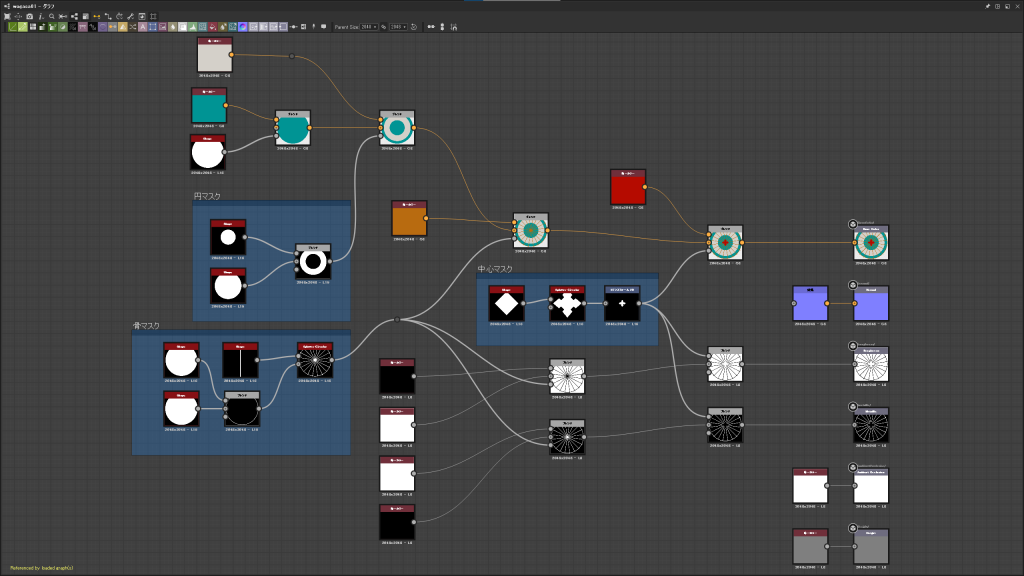
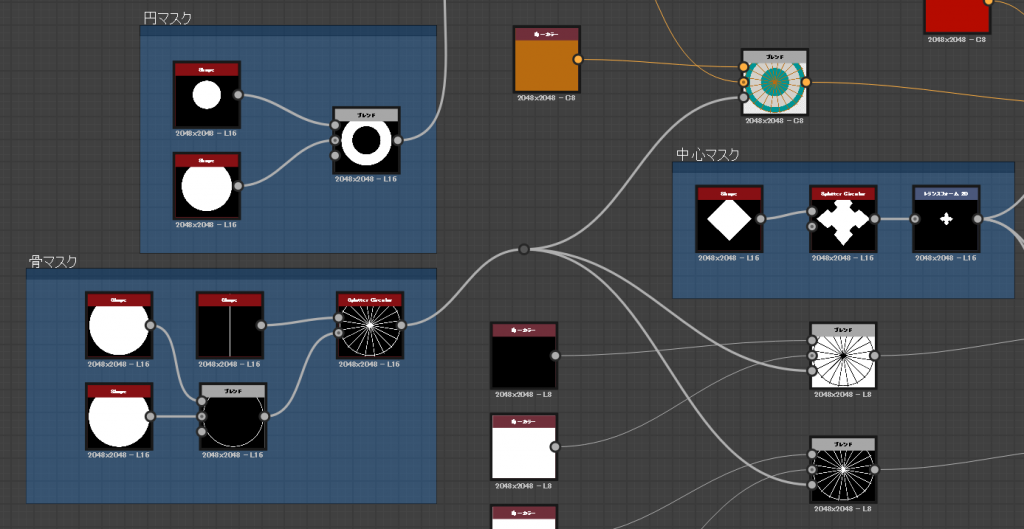
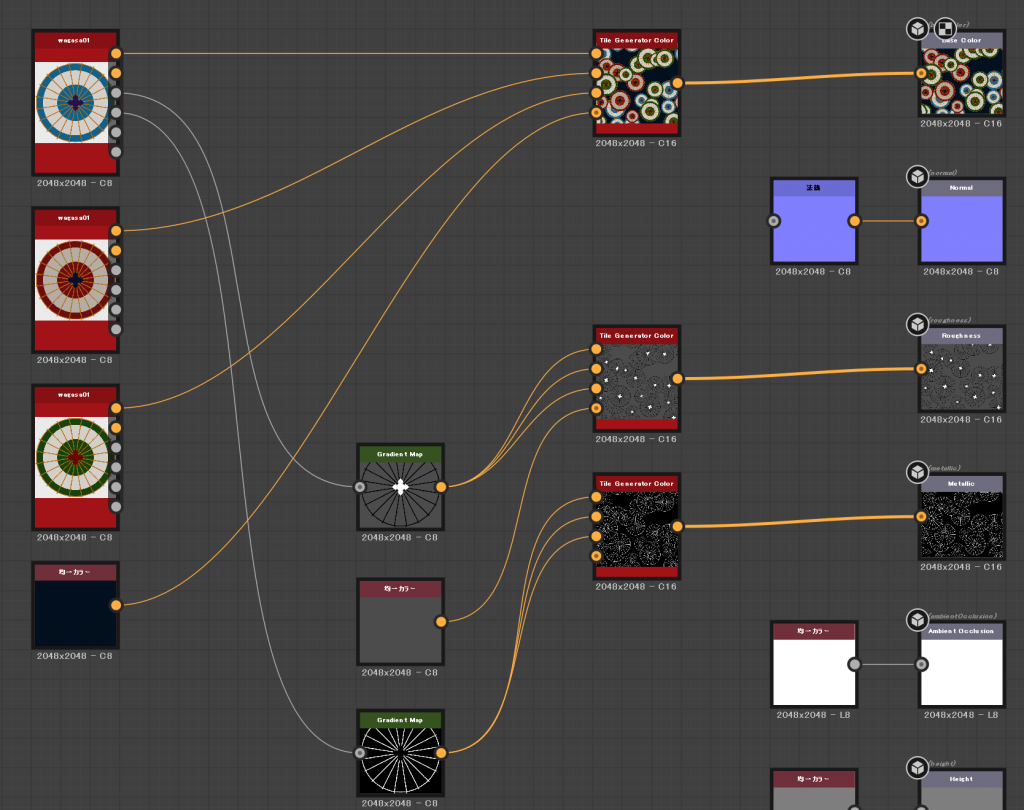
傘模様単体のノードグラフがこちらになります。

SD等のノードベースのエディタに触れたことがない方だと複雑に見えるかもしれませんが、やっている事はシンプルで、単色ベタ塗りのノードをマスクでで抜いて重ねていってるだけです。
基本的にはフォトショップなどでマスク抜きのレイヤーを重ねているのと変わりはありません。
マスクは標準搭載されているシェイプノードに丸や四角などの基本形状が用意されているので、それらを組み合わせたり円状に配置することで作成しました。


そうして作成した傘模様を別のマテリアルに読み込みます。

いくつかの色パターンを作るため、読込先のマテリアル側で色変更ができるように元のマテリアル側でパラメータ設定をしています。
それをTileGeneratorというノードに接続してランダム配置を行いました。

今回はこれで一旦完成ですが、時間を見つけてSDの勉強も兼ねてもっとデザインを詰めていきたいと思います。
SubstanceDesignerは最初は取っつきにくいツールだと思いますが、慣れてくると面白いですし思っていた以上に色々なことができるので、機会があれば使ってみることをお勧めいたします!
30日間無料で使える体験版もあります!