AEで筆順通りに文字を表示する

お久リぶりです。デザイナーのKです。
今日はAfter Effects(以下AE)を使用して『筆順通りに文字を表示する』というのをやっていこうと思います。
■今回使用するソフト
・After Effects (CS5.5)
・Photoshop
■用意するもの
・線で描かれたロゴなどの画像データ(今回は分解した素材を使用しています)
※と(2画分)、り、さ(2画分)、ん、鳥マーク(顔、とさか、赤い部分の3枚)で計9枚
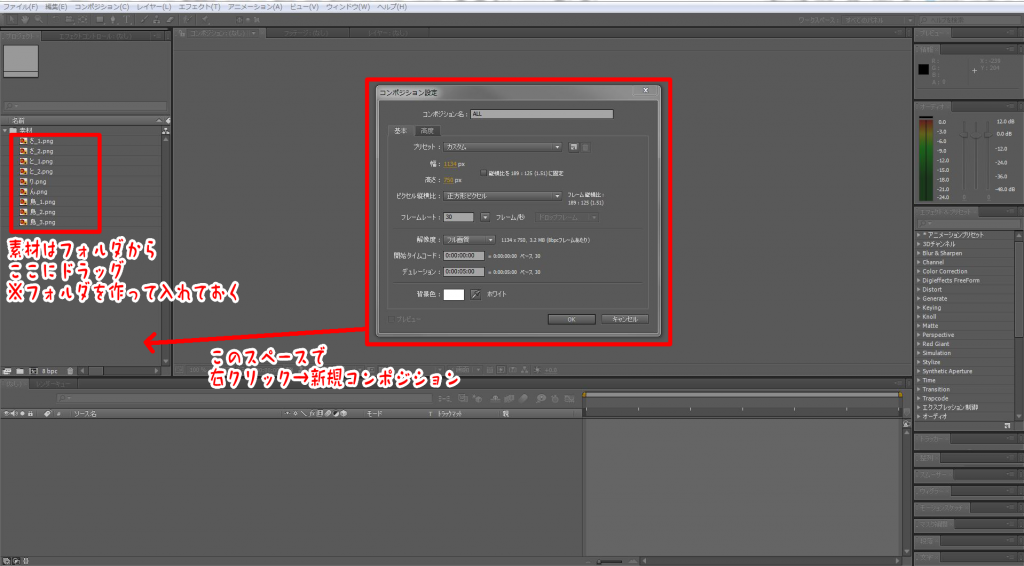
まずAEを開きます。
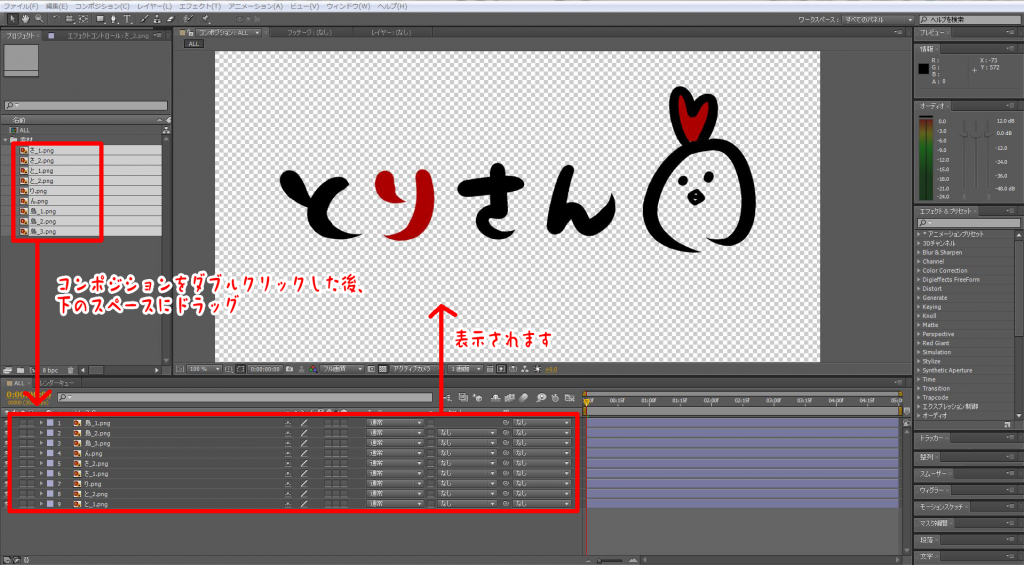
使用する素材を入れコンポを用意しましょう。コンポジションの設定はとりあえずこんな感じで。

素材をコンポに入れました。

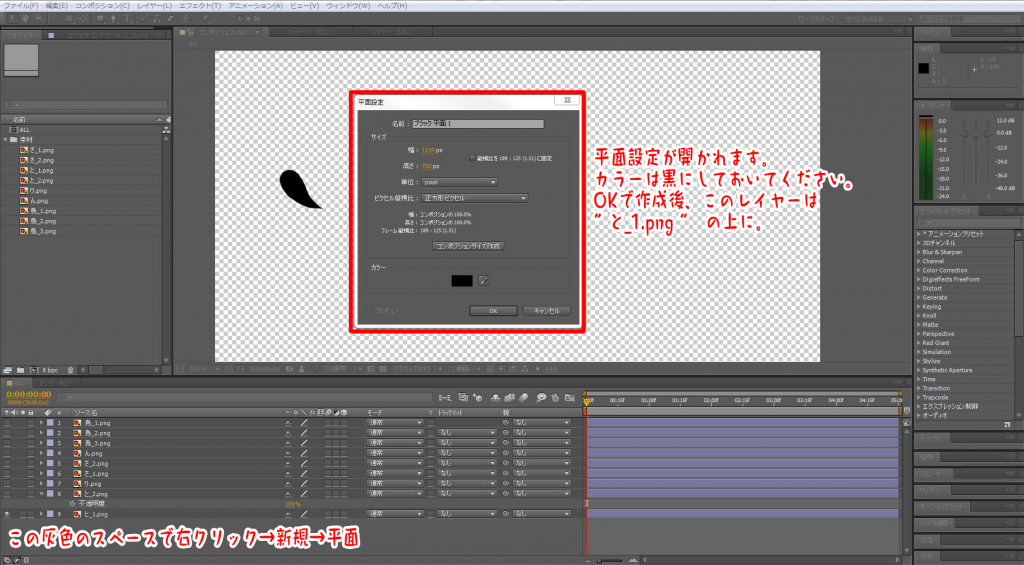
次に一番最初に表示する素材(この場合 “と_1.png”)の上に平面レイヤーを作成します。素材全部表示していたら作業しにくいので、まだ使わない素材は非表示にしておきます。
作成した平面レイヤーは透明度50%にしておきましょう(Tで不透明度をいじれる場所が出てきます)。 この平面レイヤーはパスを引くためのレイヤーです。ですので名前は “と_1_パス”に変更しました。

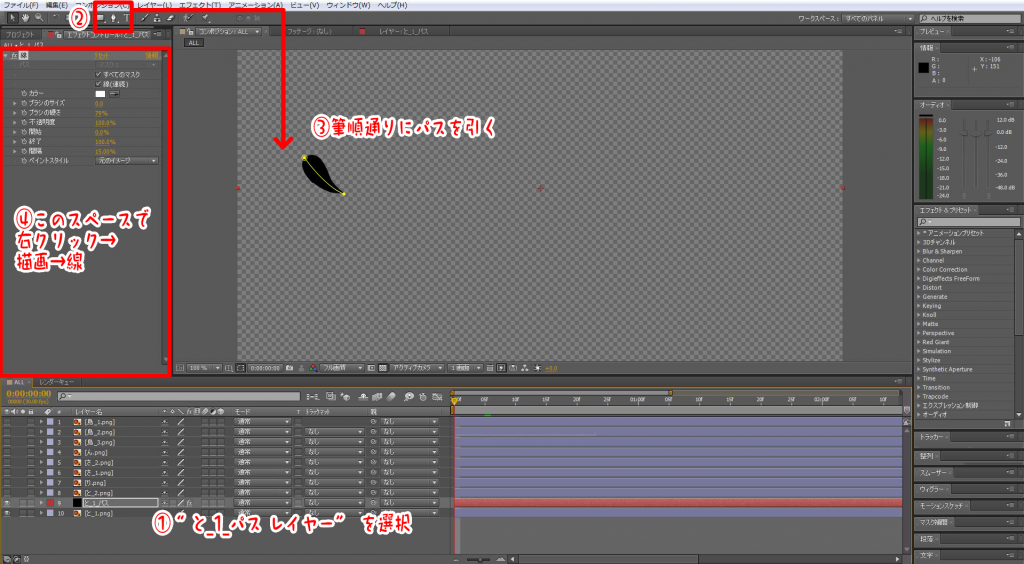
先ほどの “と_1_パス” レイヤーを選択した状態で②の赤線で囲ってあるパスマークを押します。するとパスが引けるようになるので、筆順通りに引きましょう。
引き終わったら④のスペースで右クリック→描画→線を選択。

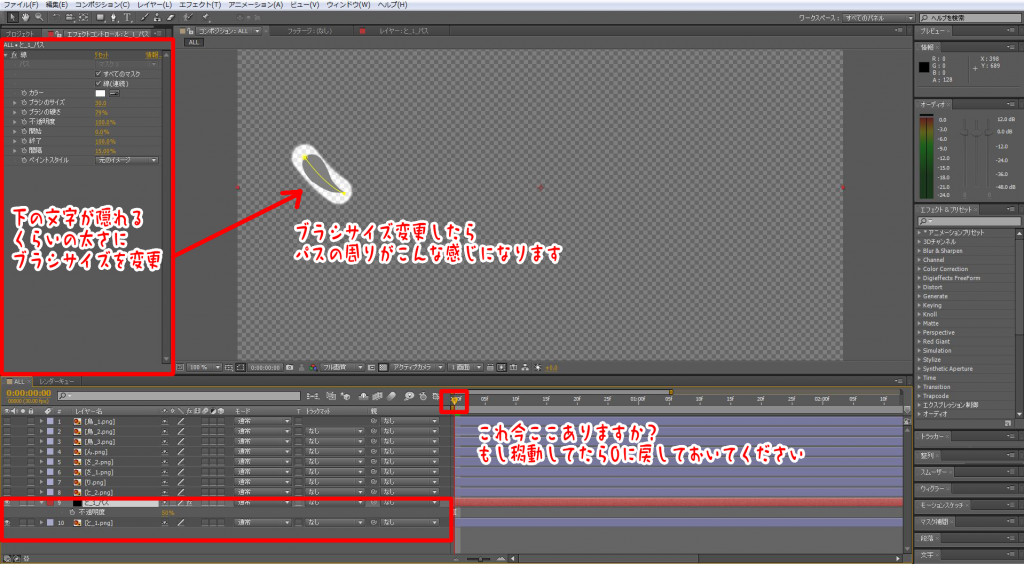
左の縦長赤枠内のブラシサイズを下の素材が隠れるくらいの大きさに変更します。少しでも素材がこの線からはみ出していたら欠けて表示されてしまうので気をつけてください。
ここでインジケータ(画像下の小さい赤枠)が左端に来ているか確認しておきましょう。

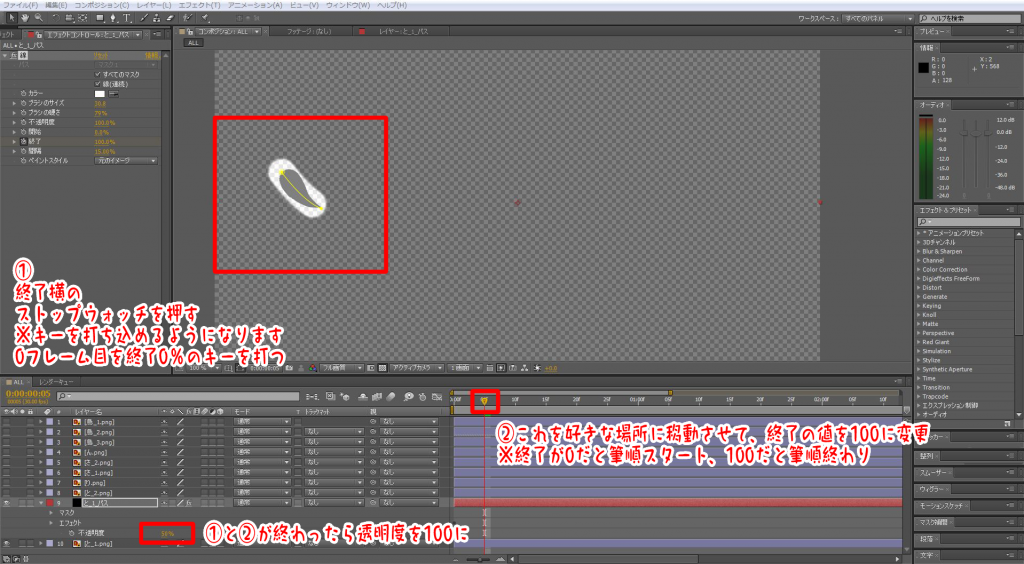
インジケータを0にした状態で終了(上画像縦長赤枠の中にあります)横のストップウォッチを押してください。この終了の数値を0%から100%にすることで、自動でパスを引いた順(筆順)に表示されるようになります。左端で終了0%のキーを打ち、次に好きな位置までインジケータを動かし終了100%で再度キーを打ってください。

インジケータを左右に動かし、画像上半透明の白い線が動くのを確認できたら
“と_1_パス” レイヤーの不透明度を100に戻してください。
これだと筆順通りに線画動いているのは確認できますが、下の素材は全く動きません。
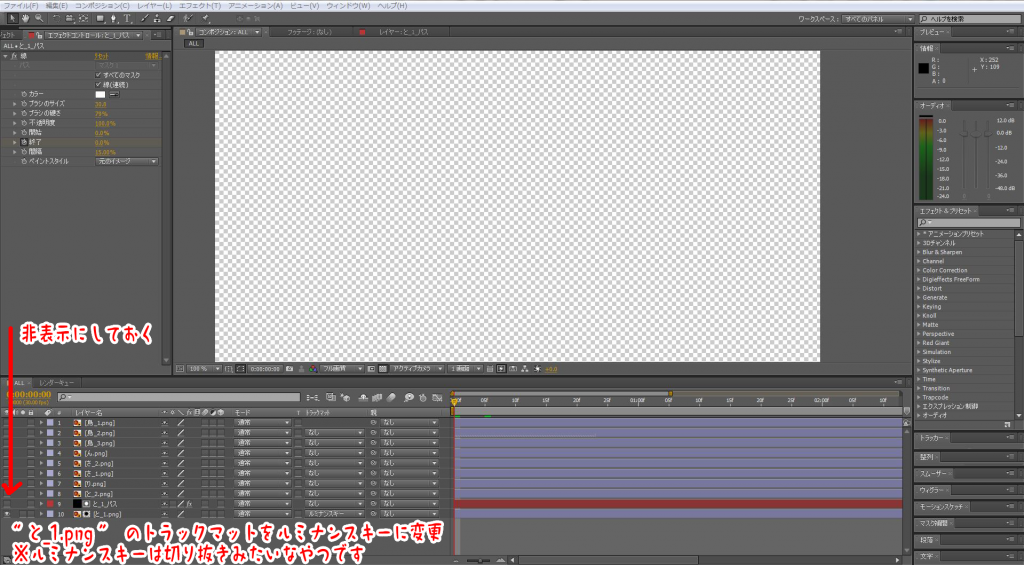
ですので、対象の素材(この場合 “と_1.png” )のトラックマットをルミナンスキーに変更します。
変更したら “と_1_パス” レイヤーは非表示にしておきます。

一度再生してみましょう。
素材が筆順通りに再生されると思います。この一連の流れを他の素材にも行います。
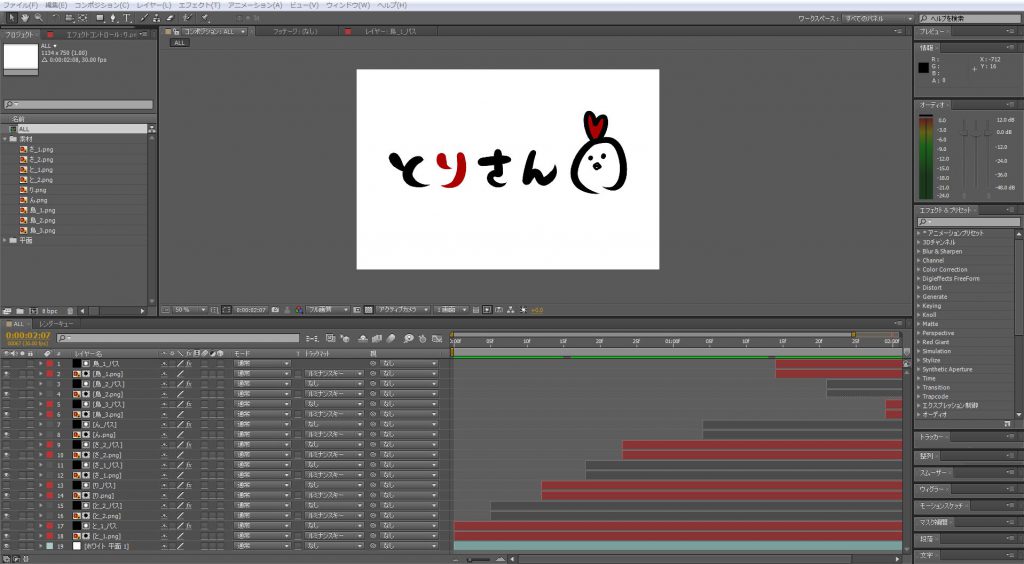
恐らくこの流れで進めた場合、それぞれパーツ分けした文字が同時に表示されていくと思います。
それぞれのレイヤー(紫の棒)が全て左端でそろっているからです。
これをコンポジションパネル上で左から右に1文字ずつ筆順通りに表示していくようにするため、レイヤーをずらしていきます。

各素材とそれに対するパスレイヤーで色分けしておいたら分かりやすいかもです。
これで再生したら右から左に筆順通りに表示されていくようになったと思います。
他にも文字を筆順通りに表示していく方法は沢山あるようです。
ブラシアニメーションやマスクで表示していくやりかたなどなど・・・
1画ずつ表示していくとなると必ず線が重なっている箇所が出てきます。
そこをどう綺麗に表示するか・・・。
背景がある場合は根性マスクで隠せばいいかと思いますが、背景透過した状態ですとよろしくないので、そんなときは重なっている部分を分解してしまってもいいかもしれません。
用途や状況に合わせた方法を複数覚えておくとよさそうですね。